Grab 11+ Amazing Dark Mode Chakra Ui
Have you ever found yourself straining your eyes while browsing through interfaces late at night? Dark mode has become a game-changer for many developers and users alike, and Chakra UI makes it a breeze to implement! If you’re looking to enhance user experience while enjoying the aesthetic appeal of your application, diving into dark mode with Chakra UI could be your next best move.
Chakra UI is a popular modular component library for React that allows developers to create responsive and accessible applications effortlessly. The dark mode feature is not only visually pleasing, but it also reduces eye strain, conserves battery life on mobile devices, and provides a sleek modern look. By utilizing Chakra UI’s built-in theming capabilities, you can easily toggle between light and dark modes, ensuring a seamless experience for users regardless of their preference.
If you’re eager to showcase the beauty of dark mode in your projects or simply want to download an inspiring image of Chakra UI's dark theme, you’re in the right place. This guide will provide you with essential tips and resources to get the most out of your experience. So gear up, embrace the darkness, and elevate your app’s design with Chakra UI’s stunning dark mode!
We've collected a few of the incredibly cool wallpapers, and now we can't wait to offer you 20 amazing wallpaper pics connected to dark mode chakra ui that we're sure you'll dig. Here it is:
What Are The 7 Chakra Symbols - Design Talk

. App ui investment dark mode firststep examples mobile interface application store sharma prakhar neel ios mickael guillaume games dribbble li. Ironic alleviation memories color for dark mode. Storybook-addon: dark theme not working correctly. @chakra-ui/react@2.3.
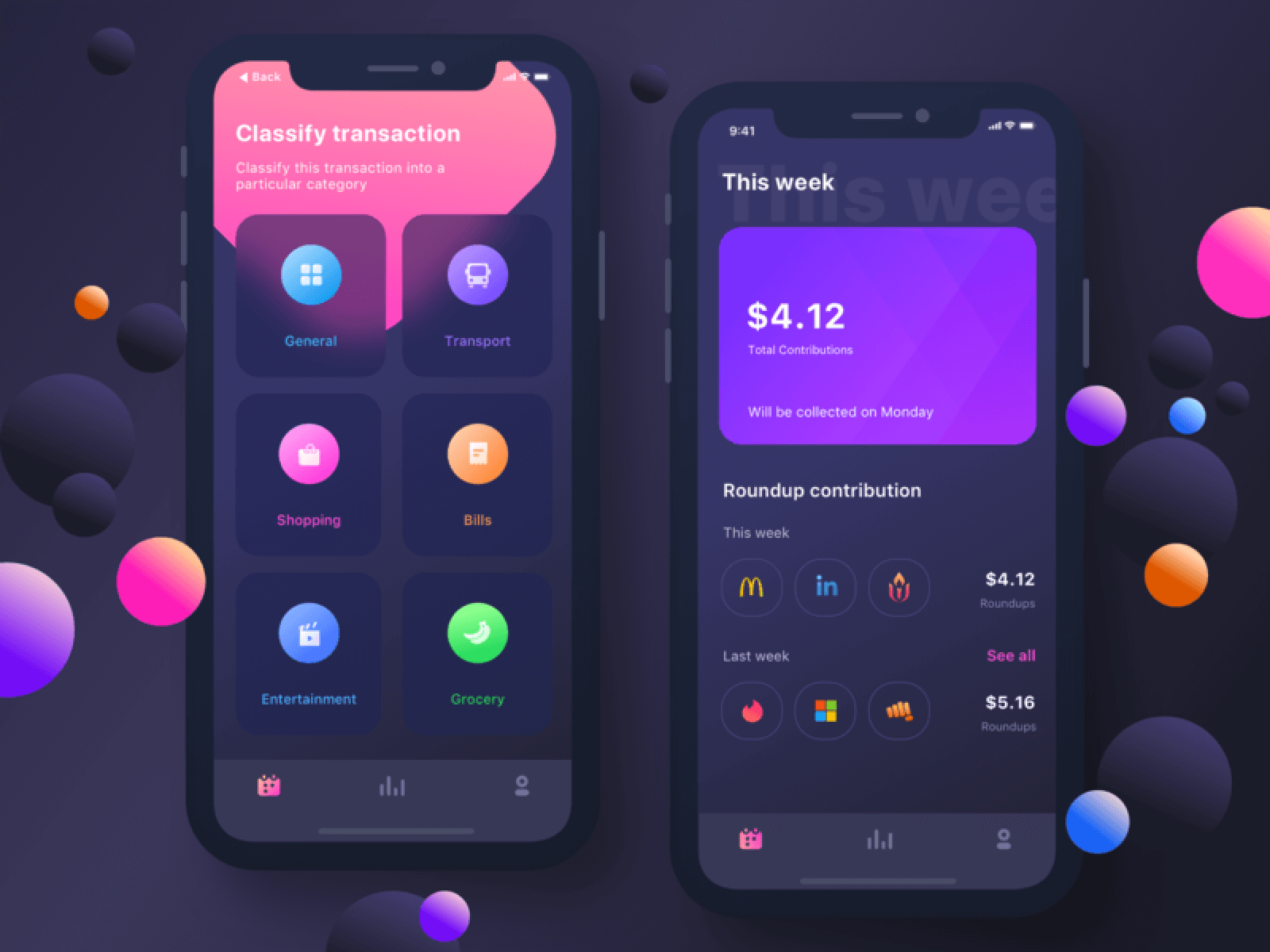
25 Dark Mode UI Design Examples | EASEOUT

app ui investment dark mode firststep examples mobile interface application store sharma prakhar neel ios mickael guillaume games dribbble li. Create a dark mode switcher in chakra ui. Dark mode by default · chakra-ui chakra-ui · discussion #5035 · github. Input doesn't work with · issue #5966 · chakra-ui/chakra-ui · github.
GitHub - Trulymittal/todo-chakra-ui-with-dark-mode: Simple Todo-app
. Chakra ui color mode ( dark mode, light mode). Dark-mode support with chakra-ui and next.js. 25 dark mode ui design examples.
Create A Dark Mode Switcher In Chakra UI | Egghead.io
. Chakra ui color mode ( dark mode, light mode). Dark-mode support with chakra-ui and next.js. Learn chakra-ui by building a todo application with local storage, dark.
Input Doesn't Work With · Issue #5966 · Chakra-ui/chakra-ui · GitHub

. Input doesn't work with · issue #5966 · chakra-ui/chakra-ui · github. 45 best images app ui design examples / fly app tracker. 25 dark mode ui design examples.
Dark Mode Support In ShadowRoot · Issue #4495 · Chakra-ui/chakra-ui
. Dark-mode support with chakra-ui and next.js. 25 dark mode ui design examples. 25 dark mode ui design examples.
Chakra UI Color Mode ( Dark Mode, Light Mode) | Tamil - YouTube

. Ui dark mode mobile banking examples dashboard alexander. Dark mode by default · chakra-ui chakra-ui · discussion #5035 · github. Dark-mode support with chakra-ui and next.js.
Dark Mode By Default · Chakra-ui Chakra-ui · Discussion #5035 · GitHub
. What are the 7 chakra symbols. Learn chakra-ui by building a todo application with local storage, dark. App ui investment dark mode firststep examples mobile interface application store sharma prakhar neel ios mickael guillaume games dribbble li.
Learn Chakra-ui By Building A Todo Application With Local Storage, Dark

. Pin on ui / ux gallery. [select] dark colour mode issue in firefox · issue #1429 · chakra-ui. Dark-mode support with chakra-ui and next.js.
[Bug] Color Mode In Local Storage Not Working After Navigation Or
![[Bug] Color mode in local storage not working after navigation or](https://user-images.githubusercontent.com/78269445/165083053-e66c556d-9825-4021-b569-f705fba71c68.png)
. [bug] color mode in local storage not working after navigation or. 25 dark mode ui design examples. 25 dark mode ui design examples.
Mastering The Art Of Dark UI Design: 9 Essential Principles And

. Pin on ui / ux gallery. Create a dark mode switcher in chakra ui. Dark mode support in shadowroot · issue #4495 · chakra-ui/chakra-ui.
Ironic Alleviation Memories Color For Dark Mode - Astro-dc-kids.com

. Learn chakra-ui by building a todo application with local storage, dark. Pin on ui / ux gallery. Storybook-addon: dark theme not working correctly. @chakra-ui/react@2.3.
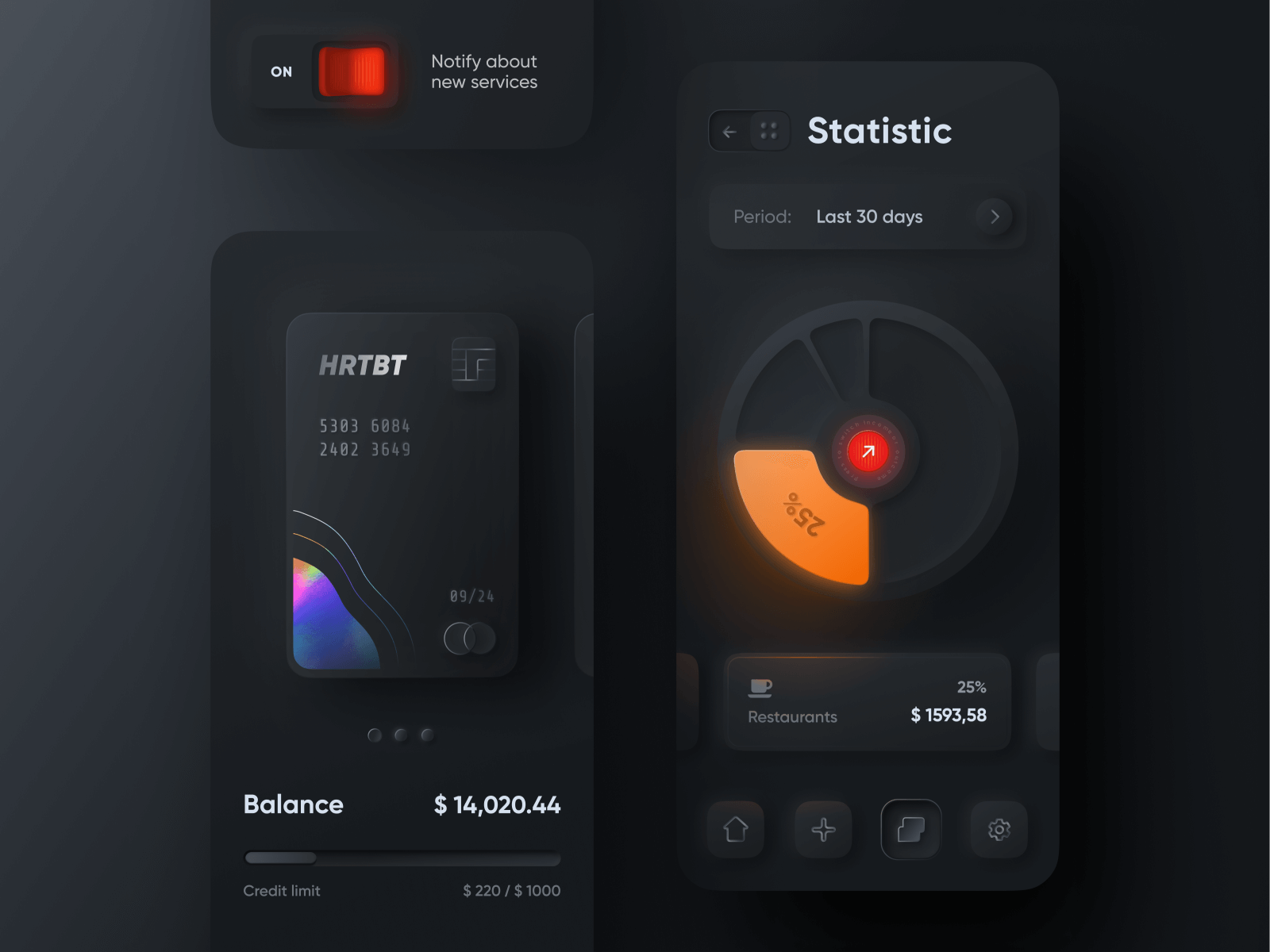
45 Best Images App Ui Design Examples / Fly App Tracker - Daily UI

. 25 dark mode ui design examples. Dark-mode support with chakra-ui and next.js. What are the 7 chakra symbols.
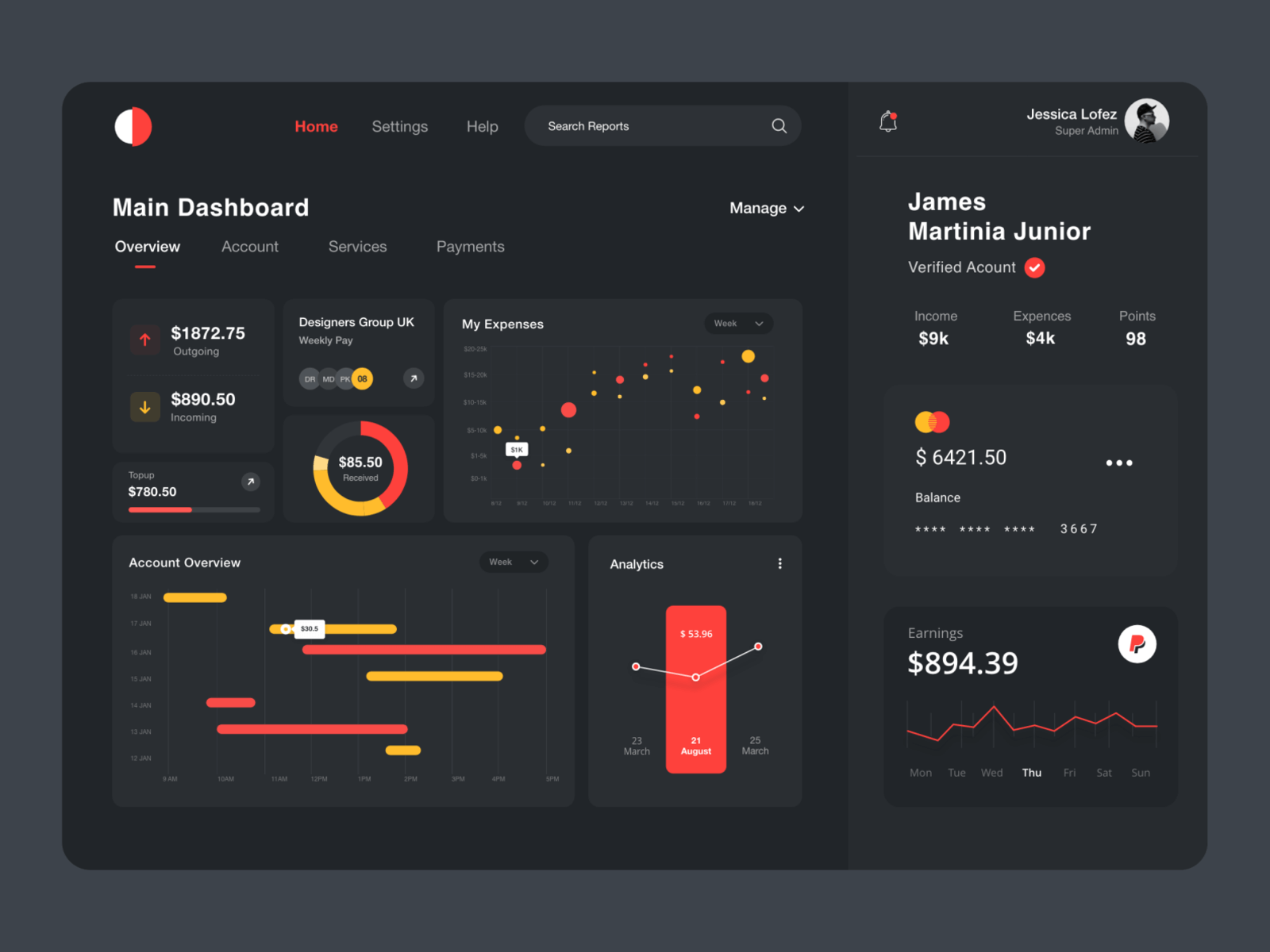
25 Dark Mode UI Design Examples | EASEOUT

ui dark mode mobile banking examples dashboard alexander. Ui dark mode mobile banking examples dashboard alexander. Create a dark mode switcher in chakra ui. Chakra ui color mode ( dark mode, light mode).
Chakra-ui-default-dark-mode - Codesandbox

. Mastering the art of dark ui design: 9 essential principles and. Dark-mode support with chakra-ui and next.js. Dark mode support in shadowroot · issue #4495 · chakra-ui/chakra-ui.
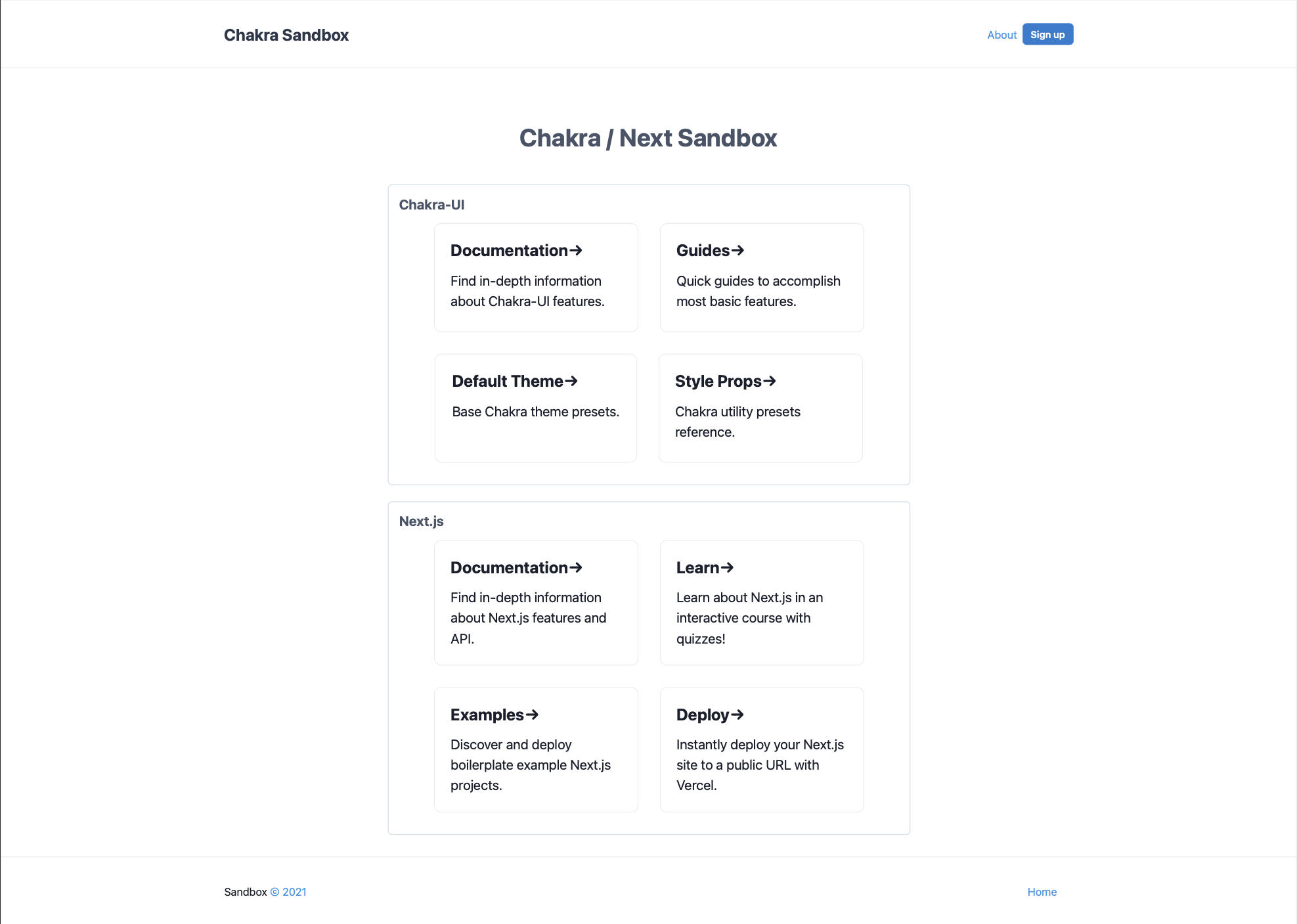
Dark-Mode Support With Chakra-UI And Next.js

. Mastering the art of dark ui design: 9 essential principles and. 25 dark mode ui design examples. Chakra ui color mode ( dark mode, light mode).
Dark-Mode Support With Chakra-UI And Next.js

. Input doesn't work with · issue #5966 · chakra-ui/chakra-ui · github. Dark mode support in shadowroot · issue #4495 · chakra-ui/chakra-ui. Pin on ui / ux gallery.
Storybook-addon: Dark Theme Not Working Correctly. @chakra-ui/react@2.3

. Mastering the art of dark ui design: 9 essential principles and. Learn chakra-ui by building a todo application with local storage, dark. 45 best images app ui design examples / fly app tracker.
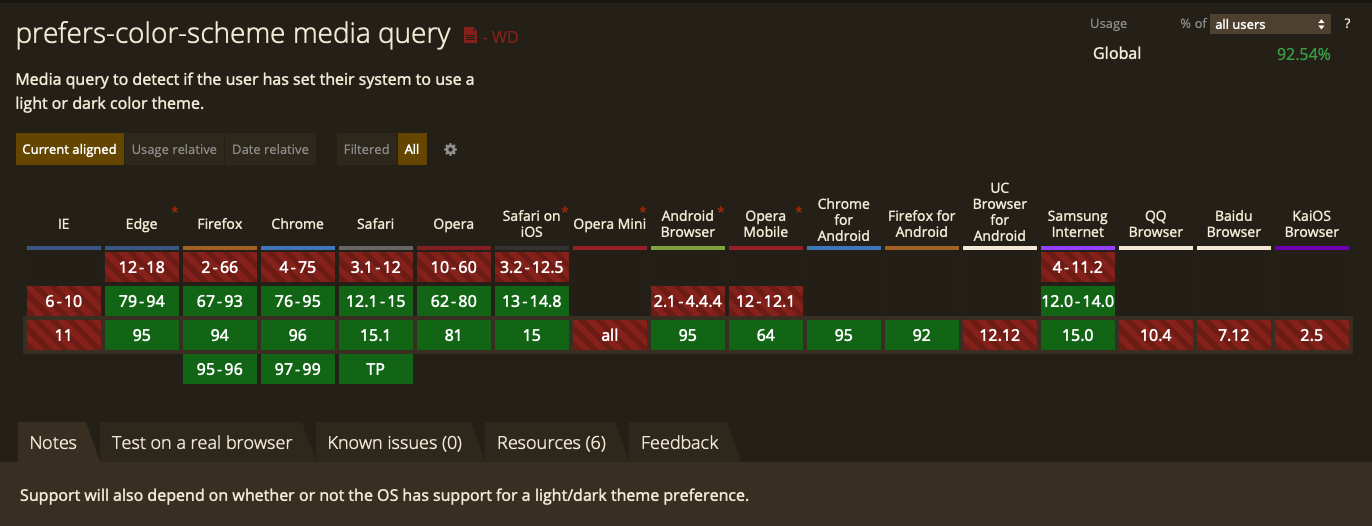
[Select] Dark Colour Mode Issue In Firefox · Issue #1429 · Chakra-ui
![[Select] Dark colour mode issue in Firefox · Issue #1429 · chakra-ui](https://user-images.githubusercontent.com/1066856/88606369-10ec5780-d0af-11ea-8e42-050e12d3457f.png)
. 25 dark mode ui design examples. Dark-mode support with chakra-ui and next.js. [select] dark colour mode issue in firefox · issue #1429 · chakra-ui.
Pin On UI / UX Gallery

. [select] dark colour mode issue in firefox · issue #1429 · chakra-ui. 25 dark mode ui design examples. Mastering the art of dark ui design: 9 essential principles and.
That's the only thing we prepared for today.
We are really excited to have you hanging out on our blog! We're thrilled that we could share you some valuable goodies during your time here. If you loved our stuff, we'd be super thankful if you'd pin our website and get the word out by sharing our write-ups with your colleague. Feel free to share the love and let others check out the goodies too! Your help is super important, and we are excited to have you back for more good times. Thanks for being an amazing part of our website!
