Grab 15+ Excellent Dark Mode In Chakra Ui
In a world where screen time is an integral part of our daily lives, dark mode has emerged as a game changer for developers and users alike. Imagine browsing through your favorite applications and websites with a serene, eye-friendly interface that not only enhances visual appeal but also provides significant health benefits—welcome to dark mode in Chakra UI!
Chakra UI, a beloved component library for React, seamlessly incorporates dark mode, allowing developers to effortlessly switch between light and dark themes. With just a few lines of code, you can transform your application's appearance, making it more visually appealing and user-friendly. This feature is not just about aesthetics; it significantly reduces eye strain in low-light environments, making late-night coding sessions much more comfortable.
Moreover, dark mode can help conserve battery life on devices with OLED screens, ensuring longer usage without the need for constant charging. By implementing dark mode in your Chakra UI project, you cater to users who prefer a darker interface, enhancing their overall experience. With the increasing popularity of dark modes in apps and websites, leveraging this feature can also give your project a modern, trendy edge that is sure to attract attention.
Ready to elevate your project with dark mode? Download the image that demonstrates this fantastic feature in Chakra UI and start transforming your user experience today!
We've gathered a collection of the super charming wallpapers, so now we're excited to show you 20 awesome wallpaper pics connected to dark mode in chakra ui that we know you'll enjoy. Here you go:
Storybook-addon: Dark Theme Not Working Correctly. @chakra-ui/react@2.3

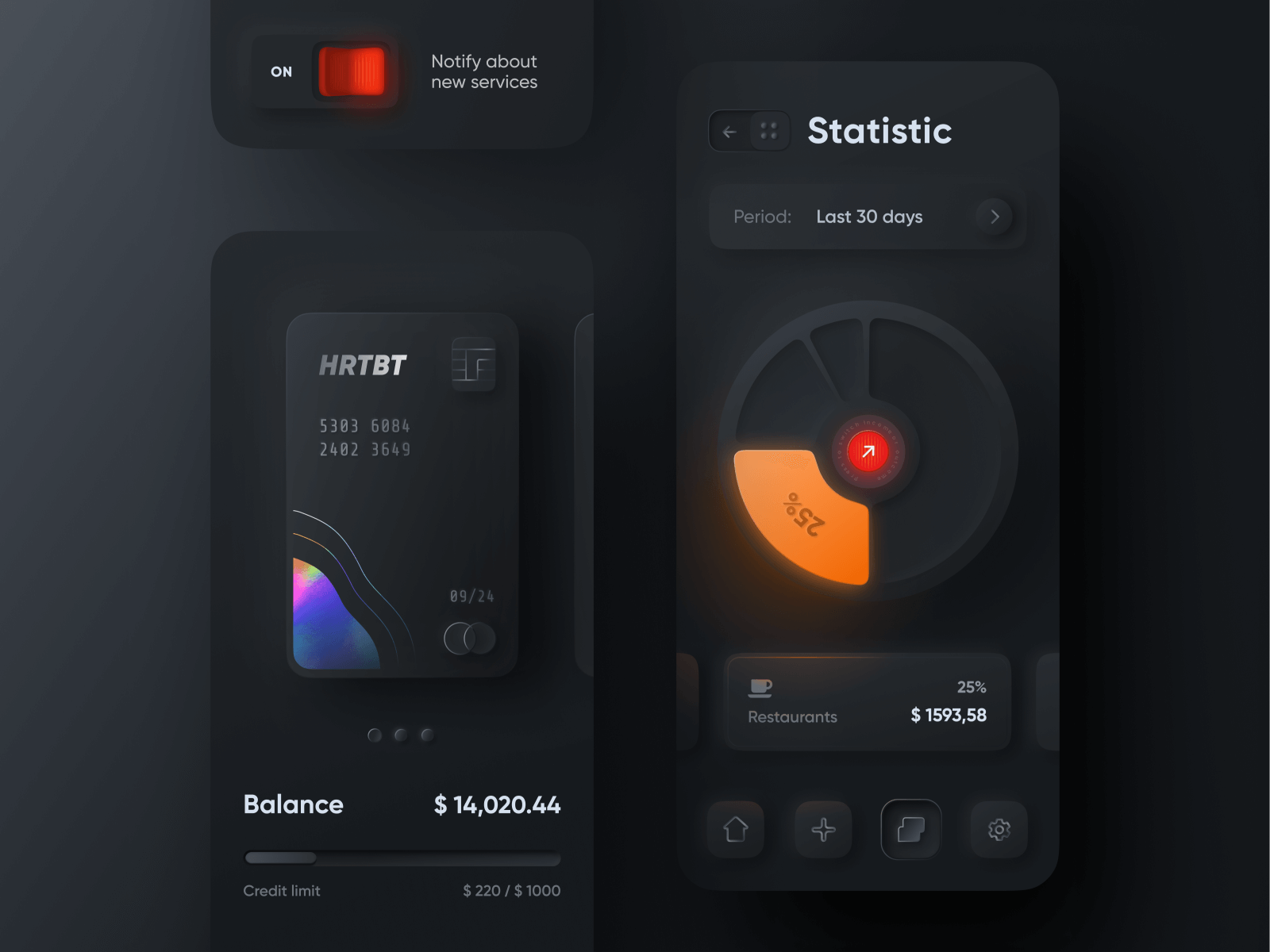
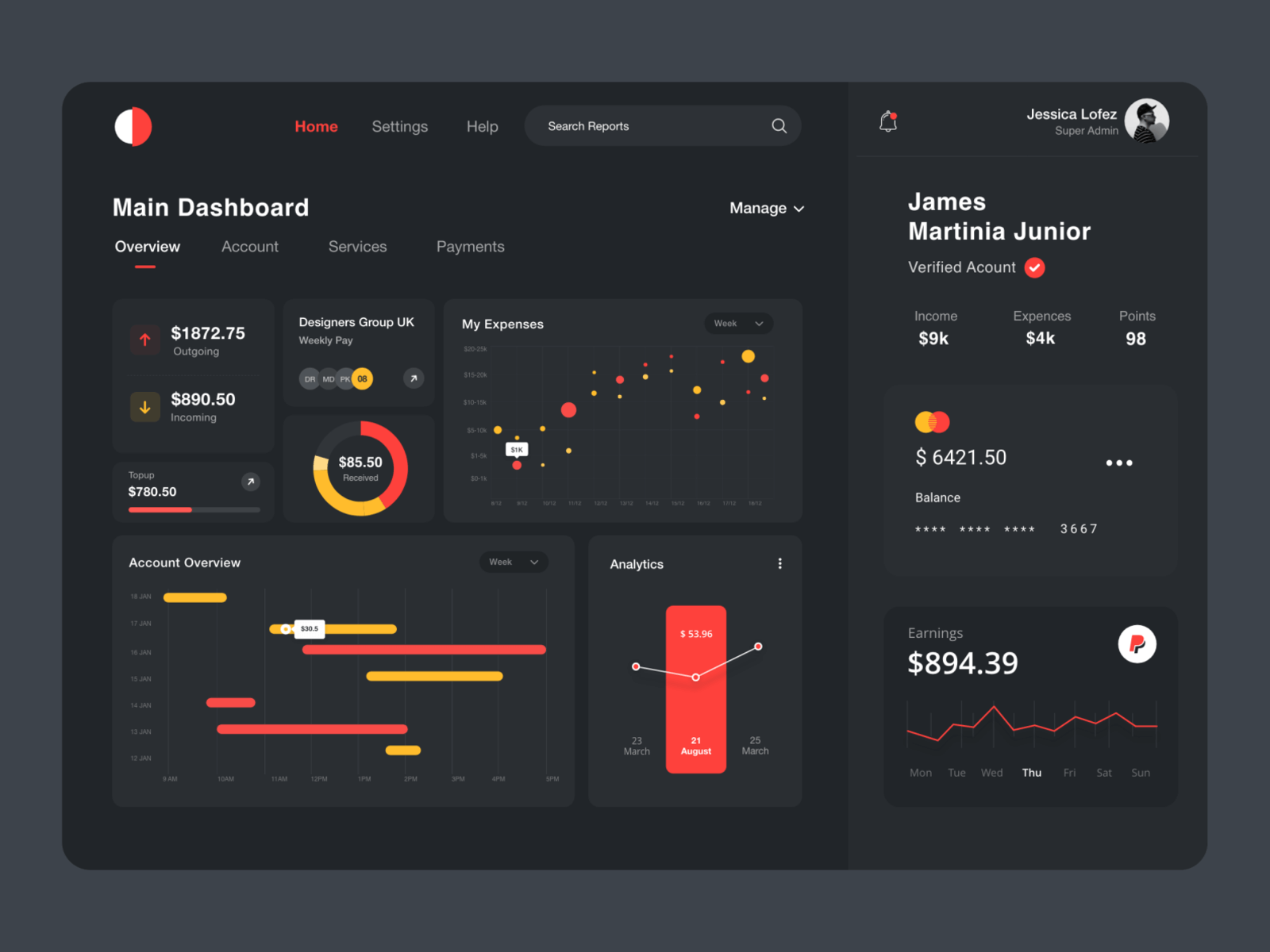
. Ironic alleviation memories color for dark mode. Ui dark mode mobile banking examples dashboard alexander. Dark-mode support with chakra-ui and next.js.
25 Dark Mode UI Design Examples | EASEOUT

ui dark mode mobile banking examples dashboard alexander. Ironic alleviation memories color for dark mode. Create a dark mode switcher in chakra ui. What are the 7 chakra symbols.
Dark Mode By Default · Chakra-ui Chakra-ui · Discussion #5035 · GitHub
. 25 dark mode ui design examples. Chakra ui color mode ( dark mode, light mode). What are the 7 chakra symbols.
Dark-Mode Support With Chakra-UI And Next.js

. 25 dark mode ui design examples. Mastering the art of dark ui design: 9 essential principles and. [select] dark colour mode issue in firefox · issue #1429 · chakra-ui.
What Are The 7 Chakra Symbols - Design Talk

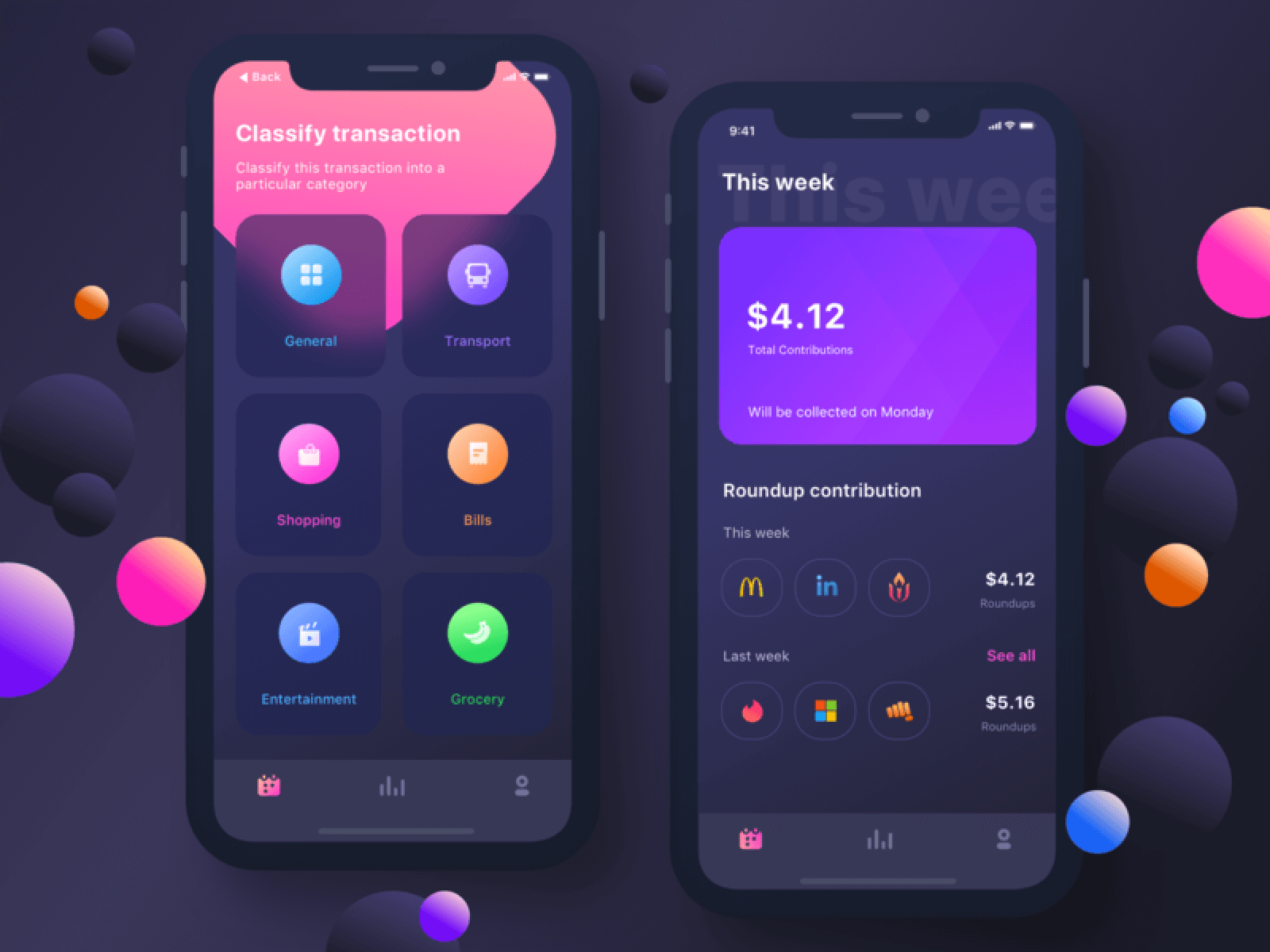
. App ui investment dark mode firststep examples mobile interface application store sharma prakhar neel ios mickael guillaume games dribbble li. 45 best images app ui design examples / fly app tracker. Learn chakra-ui by building a todo application with local storage, dark.
GitHub - Trulymittal/todo-chakra-ui-with-dark-mode: Simple Todo-app
. Ironic alleviation memories color for dark mode. Dark-mode support with chakra-ui and next.js. App ui investment dark mode firststep examples mobile interface application store sharma prakhar neel ios mickael guillaume games dribbble li.
Chakra-ui-default-dark-mode - Codesandbox

. [select] dark colour mode issue in firefox · issue #1429 · chakra-ui. What are the 7 chakra symbols. Pin on ui / ux gallery.
Learn Chakra-ui By Building A Todo Application With Local Storage, Dark

. [select] dark colour mode issue in firefox · issue #1429 · chakra-ui. App ui investment dark mode firststep examples mobile interface application store sharma prakhar neel ios mickael guillaume games dribbble li. Chakra ui color mode ( dark mode, light mode).
Create A Dark Mode Switcher In Chakra UI | Egghead.io
. 25 dark mode ui design examples. Ironic alleviation memories color for dark mode. [select] dark colour mode issue in firefox · issue #1429 · chakra-ui.
Mastering The Art Of Dark UI Design: 9 Essential Principles And

. [select] dark colour mode issue in firefox · issue #1429 · chakra-ui. Learn chakra-ui by building a todo application with local storage, dark. Pin on ui / ux gallery.
Dark-Mode Support With Chakra-UI And Next.js

. Dark-mode support with chakra-ui and next.js. 25 dark mode ui design examples. Create a dark mode switcher in chakra ui.
Pin On UI / UX Gallery

. Learn chakra-ui by building a todo application with local storage, dark. App ui investment dark mode firststep examples mobile interface application store sharma prakhar neel ios mickael guillaume games dribbble li. Chakra ui color mode ( dark mode, light mode).
25 Dark Mode UI Design Examples | EASEOUT

app ui investment dark mode firststep examples mobile interface application store sharma prakhar neel ios mickael guillaume games dribbble li. Ui dark mode mobile banking examples dashboard alexander. 25 dark mode ui design examples. Storybook-addon: dark theme not working correctly. @chakra-ui/react@2.3.
Input Doesn't Work With · Issue #5966 · Chakra-ui/chakra-ui · GitHub

. Dark mode support in shadowroot · issue #4495 · chakra-ui/chakra-ui. Dark-mode support with chakra-ui and next.js. App ui investment dark mode firststep examples mobile interface application store sharma prakhar neel ios mickael guillaume games dribbble li.
Dark Mode Support In ShadowRoot · Issue #4495 · Chakra-ui/chakra-ui
. [bug] color mode in local storage not working after navigation or. Chakra ui color mode ( dark mode, light mode). 25 dark mode ui design examples.
Chakra UI Color Mode ( Dark Mode, Light Mode) | Tamil - YouTube

. Mastering the art of dark ui design: 9 essential principles and. 45 best images app ui design examples / fly app tracker. 25 dark mode ui design examples.
Ironic Alleviation Memories Color For Dark Mode - Astro-dc-kids.com

. Pin on ui / ux gallery. App ui investment dark mode firststep examples mobile interface application store sharma prakhar neel ios mickael guillaume games dribbble li. [select] dark colour mode issue in firefox · issue #1429 · chakra-ui.
[Bug] Color Mode In Local Storage Not Working After Navigation Or
![[Bug] Color mode in local storage not working after navigation or](https://user-images.githubusercontent.com/78269445/165083053-e66c556d-9825-4021-b569-f705fba71c68.png)
. Ironic alleviation memories color for dark mode. Mastering the art of dark ui design: 9 essential principles and. What are the 7 chakra symbols.
[Select] Dark Colour Mode Issue In Firefox · Issue #1429 · Chakra-ui
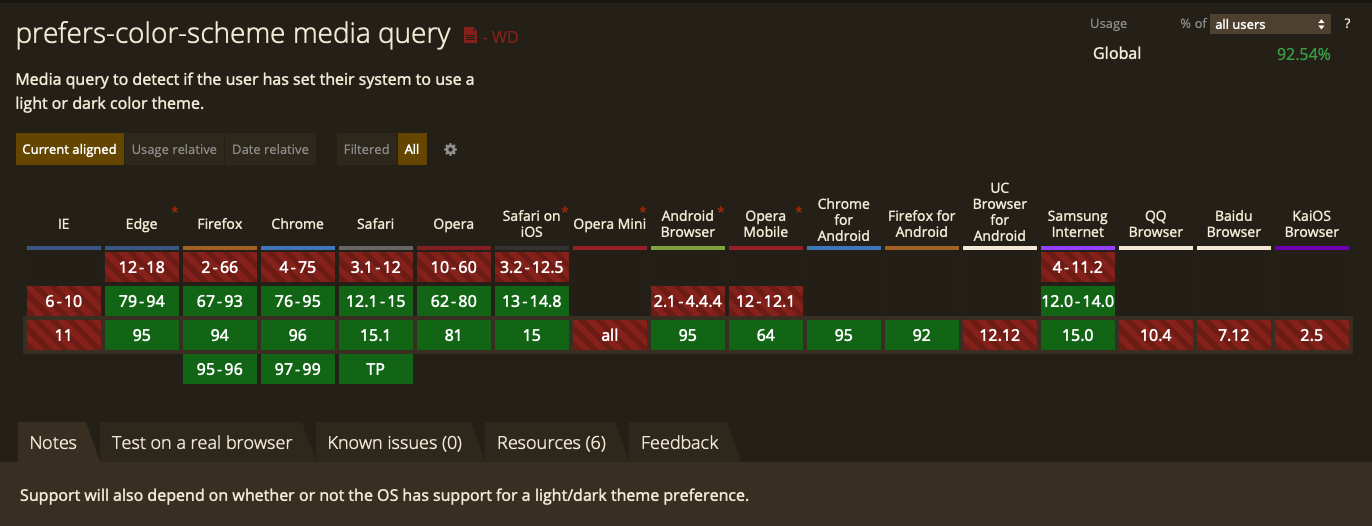
![[Select] Dark colour mode issue in Firefox · Issue #1429 · chakra-ui](https://user-images.githubusercontent.com/1066856/88606369-10ec5780-d0af-11ea-8e42-050e12d3457f.png)
. Ui dark mode mobile banking examples dashboard alexander. [bug] color mode in local storage not working after navigation or. Dark-mode support with chakra-ui and next.js.
45 Best Images App Ui Design Examples / Fly App Tracker - Daily UI

. Mastering the art of dark ui design: 9 essential principles and. Pin on ui / ux gallery. 45 best images app ui design examples / fly app tracker.
That is what we arranged for today.
We are pumped to have you chilling on our website! We're stoked that we could share you some entertainment during your time here. If you liked our posts, we'd be totally stoked if you'd bookmark our site and tell your friends by sharing our write-ups with your social media. Feel free to get the word out and let others check out the goodies too! Your help is really appreciated, and we look forward to see you again for more fun times. Thanks for being an amazing part of our online community!
