Grab Free 18+ Excellent Dark Mode Jquery
Are you tired of straining your eyes while using your favorite websites at night? Dark mode has become a popular solution for many web users, providing a sleek, modern look while reducing eye fatigue. The implementation of dark mode using jQuery is not only easy but also enhances user experience significantly.
Dark mode jQuery allows you to create a stunning contrast between text and background, making content more legible, especially in low-light environments. This lightweight library can seamlessly toggle between light and dark themes, ensuring that users can enjoy a more comfortable viewing experience without compromising the aesthetic appeal of your site.
One of the key benefits of using dark mode jQuery is the enhanced focus it offers. With less glare on the screen, users can immerse themselves in your content longer, leading to improved engagement. Additionally, dark mode can help prolong battery life on devices with OLED screens, making it a practical choice for mobile users who are constantly on the go.
If you're considering incorporating dark mode into your website, you can easily find and download jQuery plugins specifically tailored for this purpose. Take a step towards making your site more user-friendly, and enjoy the numerous advantages that dark mode brings! Download your preferred dark mode jQuery now and transform your web experience.
We've gathered up some of the amazing wallpapers, so now we can't wait to show you 20 stunning wallpaper pics connected to dark mode jquery that we think you'll love. Here it is:
GitHub - Andreaborelli/dark_mode: Dark Mode Created With HTML, CSS And

. How and why to use dark mode with joomla. Add dark mode to any website || css & jquery. Gamelab jquery sederhana.
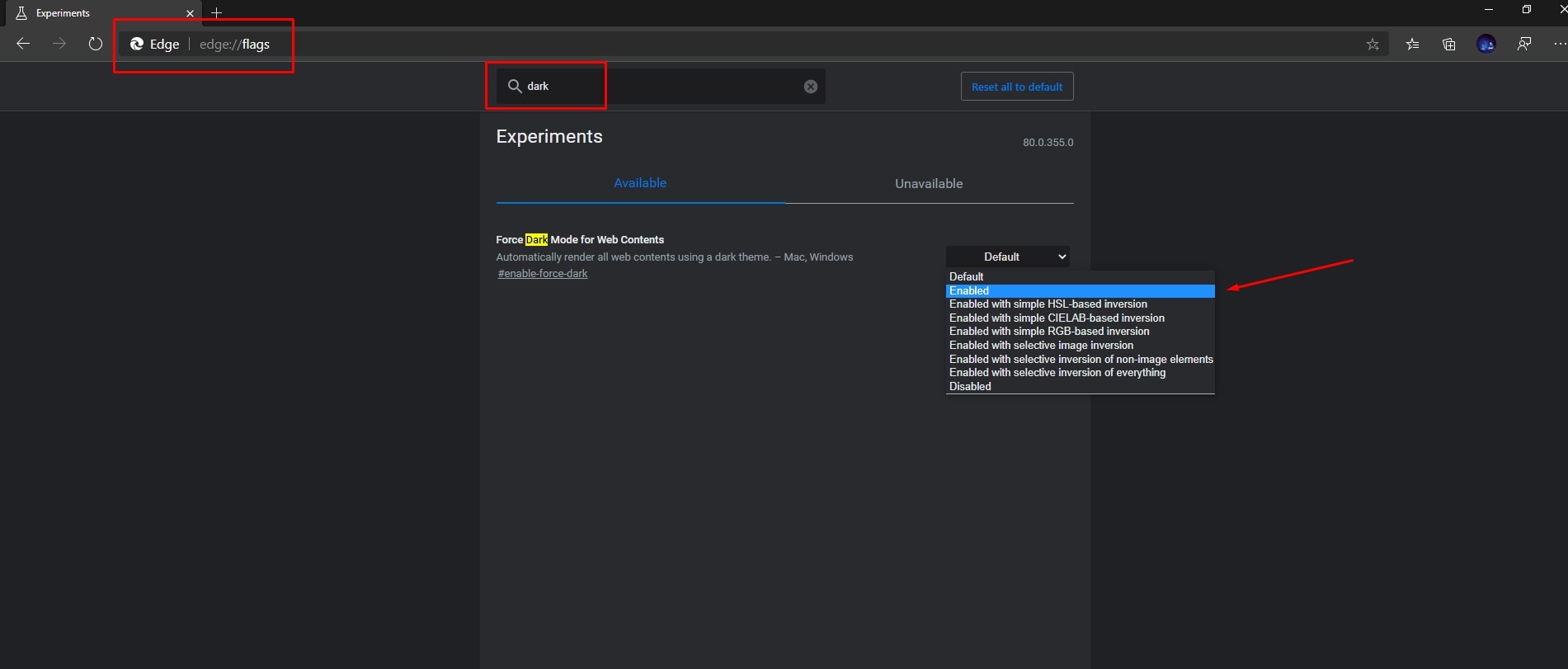
Microsoft Edge Dark Mode And Tips For Dark Mode Websites | Images And

. A complete guide to dark mode on the web. Dark mode toggle button plugin for bootstrap. How to create dark/light mode for website using javascript/jquery.
A Complete Guide To Dark Mode On The Web | CSS-Tricks

dark mode web css complete guide tricks. Detect dark mode with javascript. How to support dark mode, approaches in css and js. Dark mode website design.
Add Dark Mode To Any Website || CSS & JQuery - YouTube

. A complete guide to dark mode on the web. How to create dark and light mode website using jquery. Dark mode web css complete guide tricks.
How To Support Dark Mode, Approaches In CSS And JS - Accreditly

. How to build modern dark/light mode toggle☀️-🌑 (dark mode js. A complete guide to dark mode on the web. Joomla joomlashack.
How And Why To Use Dark Mode With Joomla - Joomlashack

joomla joomlashack. Dark mode toggle button plugin for bootstrap. Build a dark mode toggle with javascript and localstorage. Dark mode website design.
Dark Mode Toggle Button Plugin For Bootstrap - Bs-darkmode | Free

. How to build modern dark/light mode toggle☀️-🌑 (dark mode js. Joomla joomlashack. Membuat website dark mode sederhana menggunakan boostrap dan jquery.
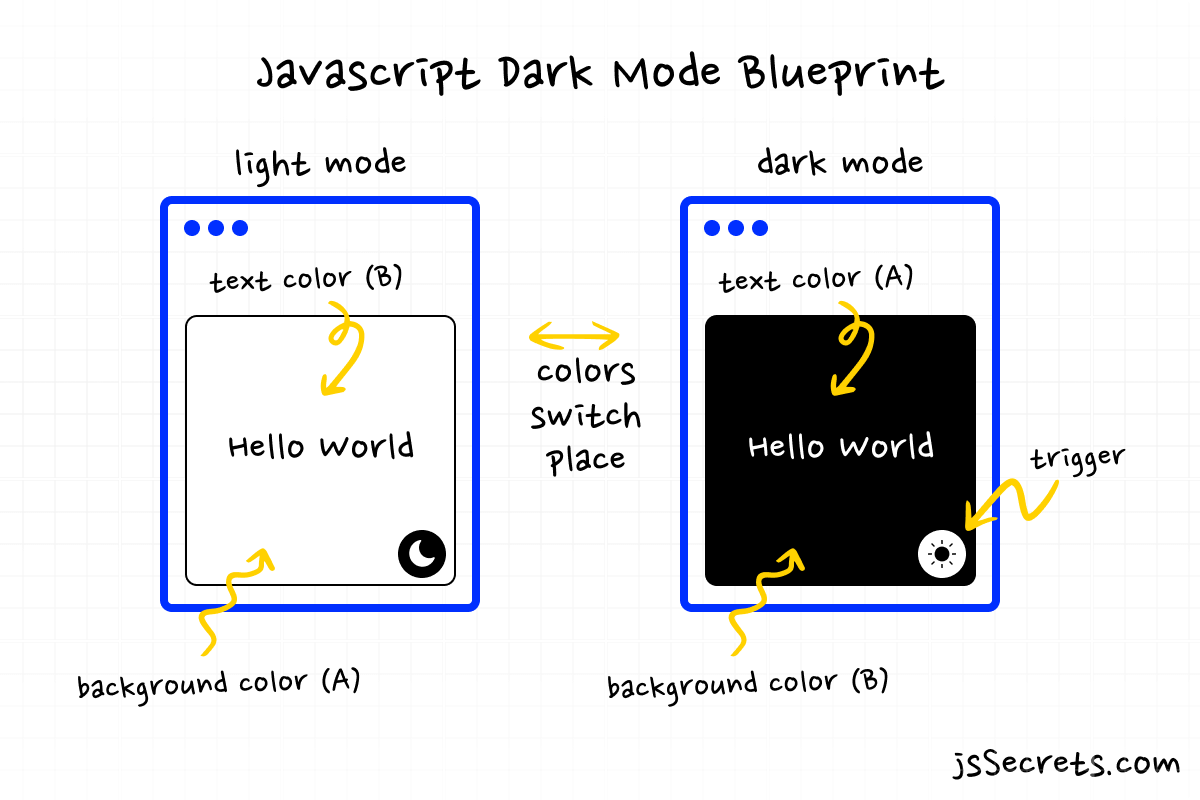
How To Build Modern Dark/Light Mode Toggle☀️-🌑 (Dark Mode JS

. Switch bootstrap toggle jquery. How to create dark/light mode for website using javascript/jquery. Dark mode toggle button plugin for bootstrap.
Build A Dark Mode Toggle With JavaScript And LocalStorage

. Dark mode web css complete guide tricks. Dark mode toggle button plugin for bootstrap. How to support dark mode, approaches in css and js.
Light & Dark Mode JQuery Toggle Using LocalStorage - WordPress Themes

. Gamelab jquery sederhana. How to create dark/light mode for website using javascript/jquery. How to create dark/light mode for website using javascript/jquery.
How To Create Dark/Light Mode For Website Using JavaScript/jQuery

. Dark mode website design. How to support dark mode, approaches in css and js. Membuat website dark mode sederhana menggunakan boostrap dan jquery.
Detect Dark Mode With JavaScript

. Membuat website dark mode sederhana menggunakan boostrap dan jquery. Joomla joomlashack. Microsoft edge dark mode and tips for dark mode websites.
Dark Mode Website Design - Know Why You Should Consider It - Klizos

. Add dark mode to any website || css & jquery. Detect dark mode with javascript. How to create dark and light mode website using jquery.
How To Create Dark/Light Mode For Website Using JavaScript/jQuery

. Membuat website dark mode sederhana menggunakan boostrap dan jquery. How to create dark and light mode website using jquery. Add dark mode to any website || css & jquery.
Javascript - Why Does This Dark Mode Code Made With Jquery Works

. How and why to use dark mode with joomla. How to create dark/light mode for website using javascript/jquery. A complete guide to dark mode on the web.
Dark & Light Mode Toggle Javascript | Coding Artist

css. 10 best javascript dark mode solutions (2024 update). Add dark mode to any website || css & jquery. How to build modern dark/light mode toggle☀️-🌑 (dark mode js.
How To Enable Dark Mode On Your Web Browser

. How to enable dark mode on your web browser. A complete guide to dark mode on the web. Add dark mode to any website || css & jquery.
Membuat Website Dark Mode Sederhana Menggunakan Boostrap Dan JQuery

gamelab jquery sederhana. Dark & light mode toggle javascript. How to create dark and light mode website using jquery. Detect dark mode with javascript.
10 Best JavaScript Dark Mode Solutions (2024 Update) | JQuery Script

switch bootstrap toggle jquery. 10 best javascript dark mode solutions (2024 update). How to create dark/light mode for website using javascript/jquery. How to build modern dark/light mode toggle☀️-🌑 (dark mode js.
How To Create Dark And Light Mode Website Using JQuery

. Add dark mode to any website || css & jquery. How to create dark/light mode for website using javascript/jquery. How and why to use dark mode with joomla.
That’s basically all we have gotten for you.
We're totally beyond thrilled to have you hanging out on our page! We're stoked that we could dish out you some serious fun during your stay here. If you enjoyed our stuff, we'd be super thankful if you'd bookmark our site and get the word out by sharing our articles with your squad. Go ahead to spread the fun and let others experience the excitement too! Your help means a lot, and we look forward to have you back for more good times. Thanks for being an fantastic part of our website!
