Download 18+ Selected Dark Mode React
In a world where screen time is at an all-time high, dark mode has emerged as a game-changer in enhancing user experience. It not only adds a modern aesthetic to applications but also reduces eye strain, especially in low-light environments. If you’re a developer or a design enthusiast, understanding how to implement dark mode in React can significantly elevate your projects’ appeal and usability.
Dark mode in React isn’t just a trendy feature; it offers several substantial benefits. First, it conserves battery life on OLED screens, allowing users to enjoy a longer-lasting device performance. Additionally, the sleek, visually pleasing design of dark mode can improve focus and content readability, making it a popular choice among users. By incorporating dark mode into your app, you cater to a broader audience, accommodating those who prefer this style for its comfort and aesthetic appeal.
For those interested in creating or enhancing their React app with dark mode, downloading a well-designed image can provide inspiration and a clear visual guide. This can help in understanding how to implement styles effectively, making your app contemporary and user-friendly. So, why not give your application a sleek makeover with dark mode? Download an image today and start your journey towards creating a visually stunning experience!
We've compiled a collection of the stunning wallpapers, so now we can't wait to share with you 20 awesome wallpaper pics all about dark mode react that we're sure you'll dig. Here it is:
Implement Dark Mode With React | LaptrinhX

. Control dark mode in react native using the context api. How to implement dark mode in a react web application with styled. How to add dark mode to a react app.
Dark Mode In React: An In-depth Guide - LogRocket Blog

. Dark mode in react: an in-depth guide. How to implement dark mode in react using context. How to implement dark mode in react/next.js using sass.
How To Implement Dark Mode In A React Web Application With Styled

. How to implement dark mode in react/next.js using sass. How to implement dark mode in a react web application with styled. Control dark mode in react native using the context api.
React Dark Mode Website Template Free Download Gratis - Vrogue.co

. React dark mode toggle/theme. React dark mode website template free download gratis. Transitioning a react app between light and dark mode in css with theme.
GitHub - Christopher-Waters/RR-React-dark-mode
. Dark mode in react: an in-depth guide. How to implement dark mode in react/next.js using sass. Control dark mode in react native using the context api.
How To Implement Dark Mode In React/Next.js Using Sass

. React dark mode website template free download gratis. React dark mode toggle/theme. How to implement dark mode in a react web application with styled.
Dark Mode In React | The Complete React Course | Ep.27 - YouTube

. Easy dark mode (and multiple color themes!) in react. Transitioning a react app between light and dark mode in css with theme. Dark mode react native.
How To Utilize Dark Mode In React Application? • Scientyfic World

. How to implement dark mode in react using context. Transitioning a react app between light and dark mode in css with theme. Dark mode react native.
React Native Dark Mode Done Right! | By Rateb Seirawan | Medium

. React logrocket 1421. Implement dark mode with react. React dark mode website template free download gratis.
Control Dark Mode In React Native Using The Context API

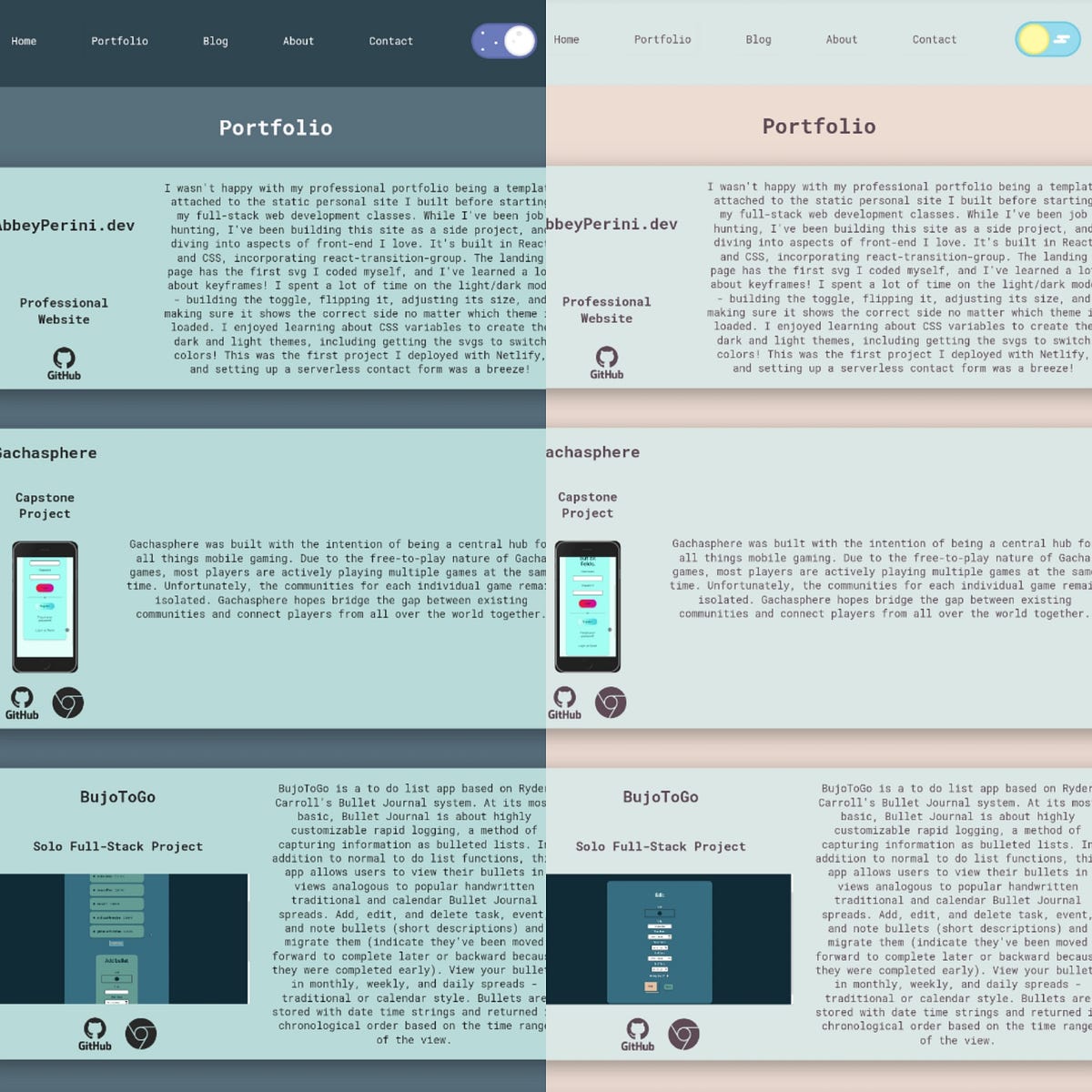
. Toggle dark mode in react. when i rebuilt my portfolio…. Dark mode in react: an in-depth guide. Dark mode in react.
Toggle Dark Mode In React. When I Rebuilt My Portfolio… | By Abbey

. Dark mode in react. How to implement dark mode in a react web application with styled. How to create dark mode in react.
Transitioning A React App Between Light And Dark Mode In CSS With Theme

. Dark mode in react: an in-depth guide. Transitioning a react app between light and dark mode in css with theme. Easy dark mode (and multiple color themes!) in react.
GitHub - Davidor23/dark-mode-react: Toggle Dark And Light Mode

. React dark mode website template free download gratis. How to create dark mode in react. How to implement dark mode in react/next.js using sass.
Dark Mode In React: An In-depth Guide - LogRocket Blog

react logrocket 1421. React dark mode toggle/theme. Control dark mode in react native using the context api. How to implement dark mode in react/next.js using sass.
Dark Mode React Native - YouTube

. Easy dark mode (and multiple color themes!) in react. React dark mode toggle/theme. How to implement dark mode in react using context.
How To Implement Dark Mode In React Using Context

. Toggle dark mode in react. when i rebuilt my portfolio…. Dark mode in react. Implement dark mode with react.
Easy Dark Mode (and Multiple Color Themes!) In React | CSS-Tricks

. Dark mode in react: an in-depth guide. React logrocket 1421. How to add dark mode to a react app.
How To Add Dark Mode To A React App

. Transitioning a react app between light and dark mode in css with theme. Dark mode in react. Toggle dark mode in react. when i rebuilt my portfolio….
React Dark Mode Toggle/Theme - Complete Guide - YouTube

. Control dark mode in react native using the context api. Dark mode in react: an in-depth guide. How to implement dark mode in a react web application with styled.
How To Create Dark Mode In React

. React logrocket 1421. Easy dark mode (and multiple color themes!) in react. Dark mode in react: an in-depth guide.
That’s basically all we have lined up for now.
We're totally beyond thrilled to have you stopping by on our page! We're excited that we could give you some good times during your visit here. If you loved our articles, we'd be totally stoked if you'd save our page and get the word out by sharing our write-ups with your digital spaces. Go ahead to get the word out and let others check out the goodies too! Your support means the world, and we are excited to welcome you back for more exciting times. Thanks for being an awesome part of our site!
