Grab Free 17+ Best Nuxt Ui Dark Mode
Are you ready to take your web application to the next level? With the growing trend of dark mode, Nuxt UI offers a sleek and modern aesthetic that enhances user experience while maintaining visual appeal. Imagine your users immersed in a comfortable browsing environment that’s not only easy on the eyes but also aligns with their personal preferences.
Nuxt UI’s dark mode provides an elegant solution for developers and users alike. This intuitive feature allows for seamless integration with existing applications, offering a sophisticated interface that caters to users who prefer darker themes. One of the standout benefits is the reduced eye strain, especially during late-night browsing sessions. Additionally, dark mode can improve battery life on devices with OLED screens, making it an eco-friendly choice.
By implementing dark mode in your Nuxt application, you also enhance accessibility, as it allows for better readability in low-light conditions. Users are more likely to stay on your site longer, leading to increased engagement and satisfaction. So why wait? Download the stunning images showcasing Nuxt UI’s dark mode, and showcase the sleek, user-friendly design that your application offers. Transform your web experience today!
We've compiled a mix of the awesome wallpapers, so now we're pumped to show you 20 super cool wallpaper pics connected to nuxt ui dark mode that we know you'll enjoy. Here it is:
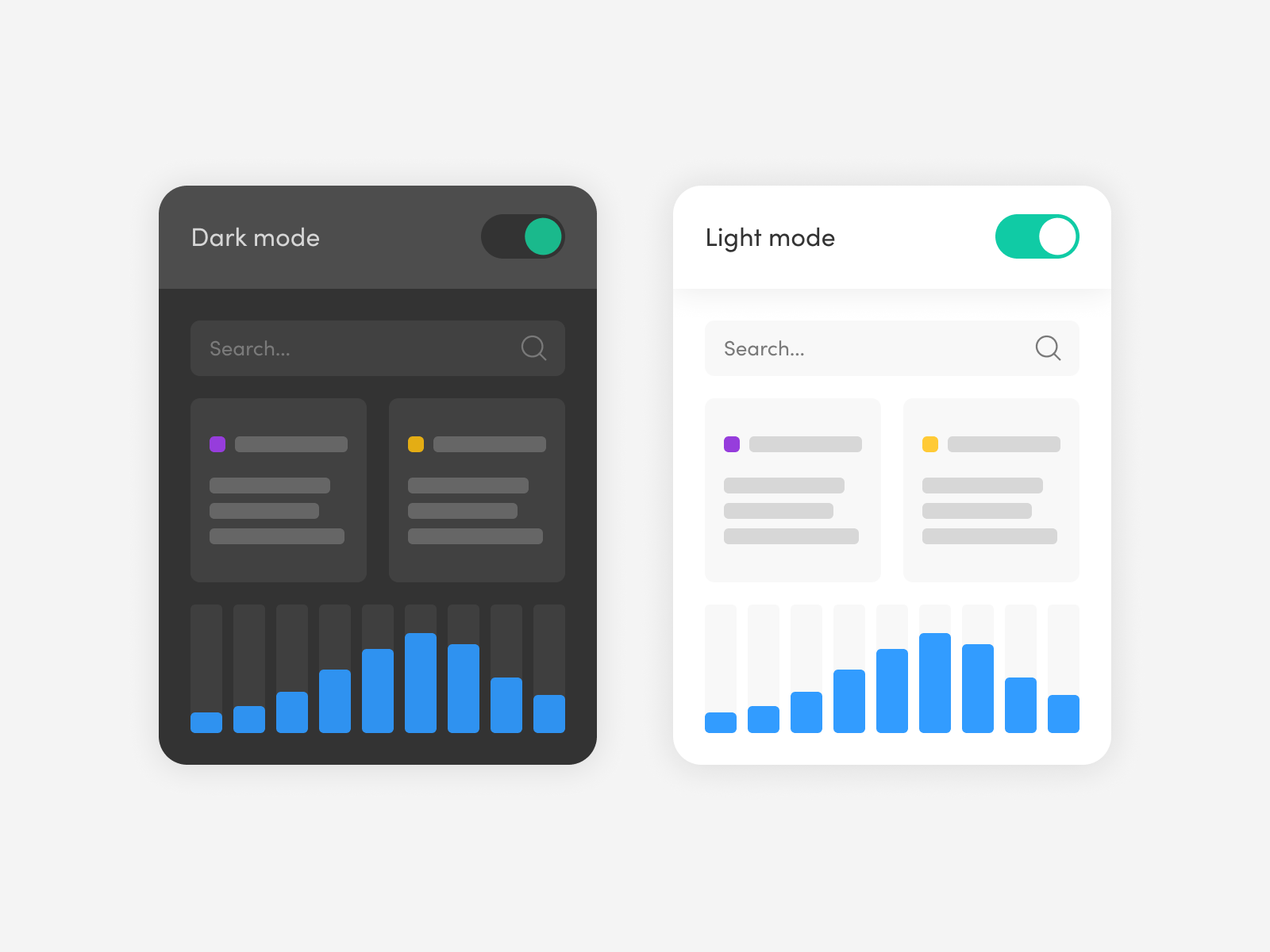
Dark/Light Theme With TailwindCSS And Nuxt

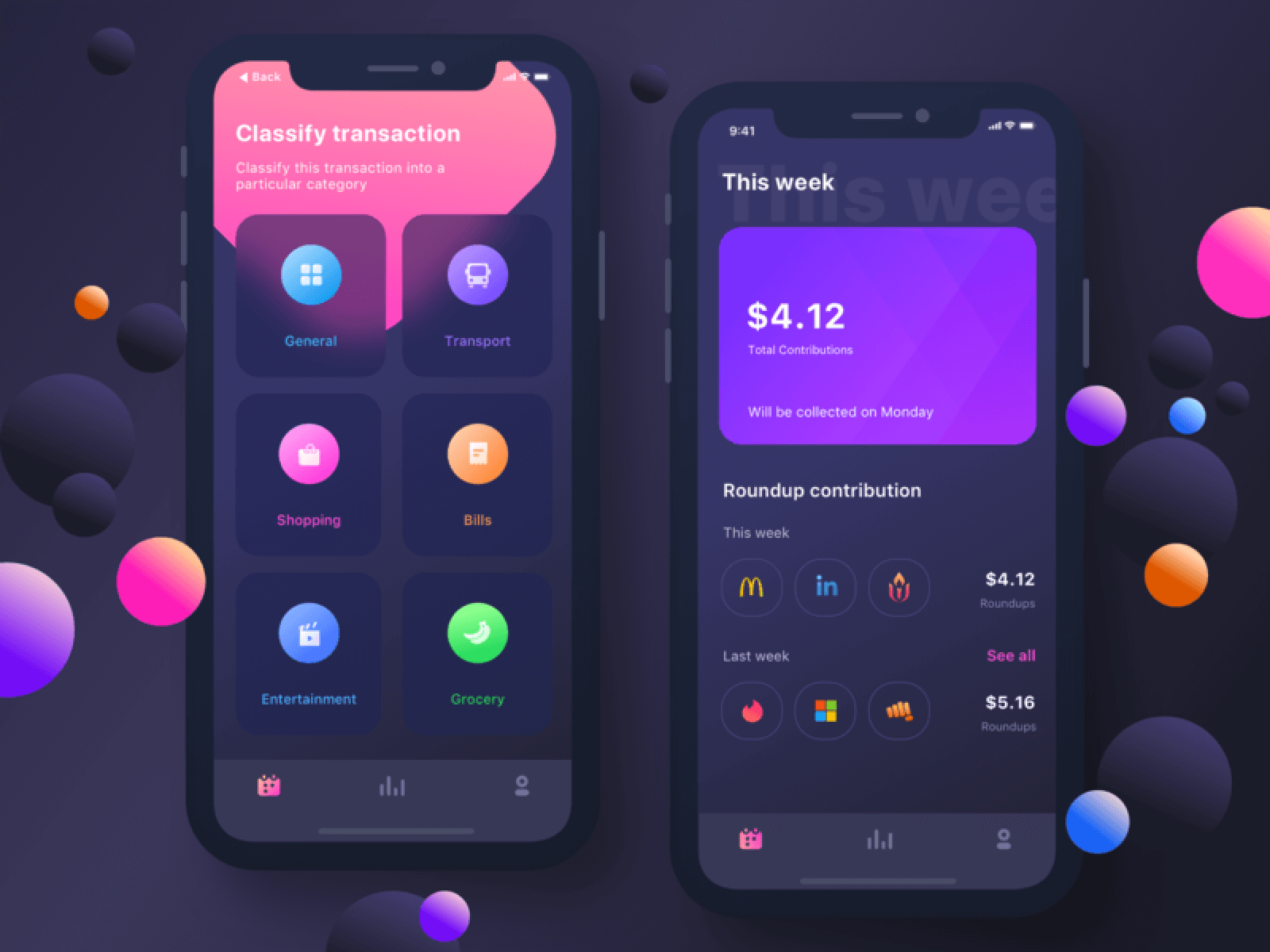
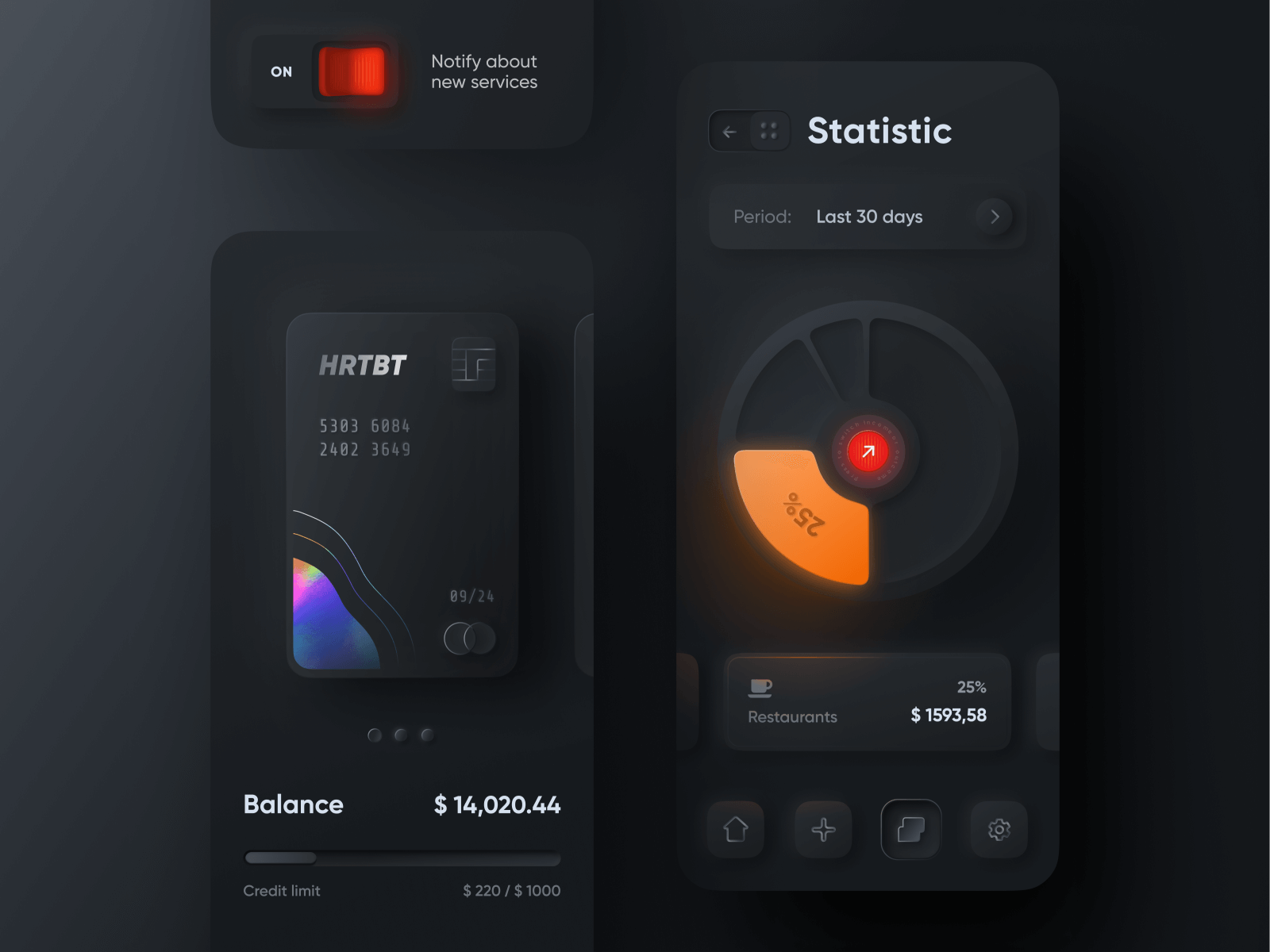
. Ui dark mode mobile banking examples dashboard alexander. 11 tips for dark ui design – the principles of dark mode ui. App ui investment dark mode firststep examples mobile interface application store sharma prakhar neel ios mickael guillaume games dribbble li.
11 Tips For Dark UI Design – The Principles Of Dark Mode UI | Halo-lab

. Getting started with nuxt ui. How to dark mode in nuxt 3 with nuxtlabs ui. How do i disable dark mode for @nuxt/ui components? · issue #812 · nuxt.
How Do I Disable Dark Mode For @nuxt/ui Components? · Issue #812 · Nuxt
. 11 tips for dark ui design – the principles of dark mode ui. 25 dark mode ui design examples. How do i disable dark mode for @nuxt/ui components? · issue #812 · nuxt.
25 Dark Mode UI Design Examples | EASEOUT

app ui investment dark mode firststep examples mobile interface application store sharma prakhar neel ios mickael guillaume games dribbble li. Ui dark mode mobile banking examples dashboard alexander. 11 tips for dark ui design – the principles of dark mode ui. Getting started with nuxt ui.
GitHub - Mz0in/Nuxt-starter: Nuxt UI Pro Minimal Starter.

. App ui investment dark mode firststep examples mobile interface application store sharma prakhar neel ios mickael guillaume games dribbble li. Ui dark mode mobile banking examples dashboard alexander. Dark/light theme with tailwindcss and nuxt.
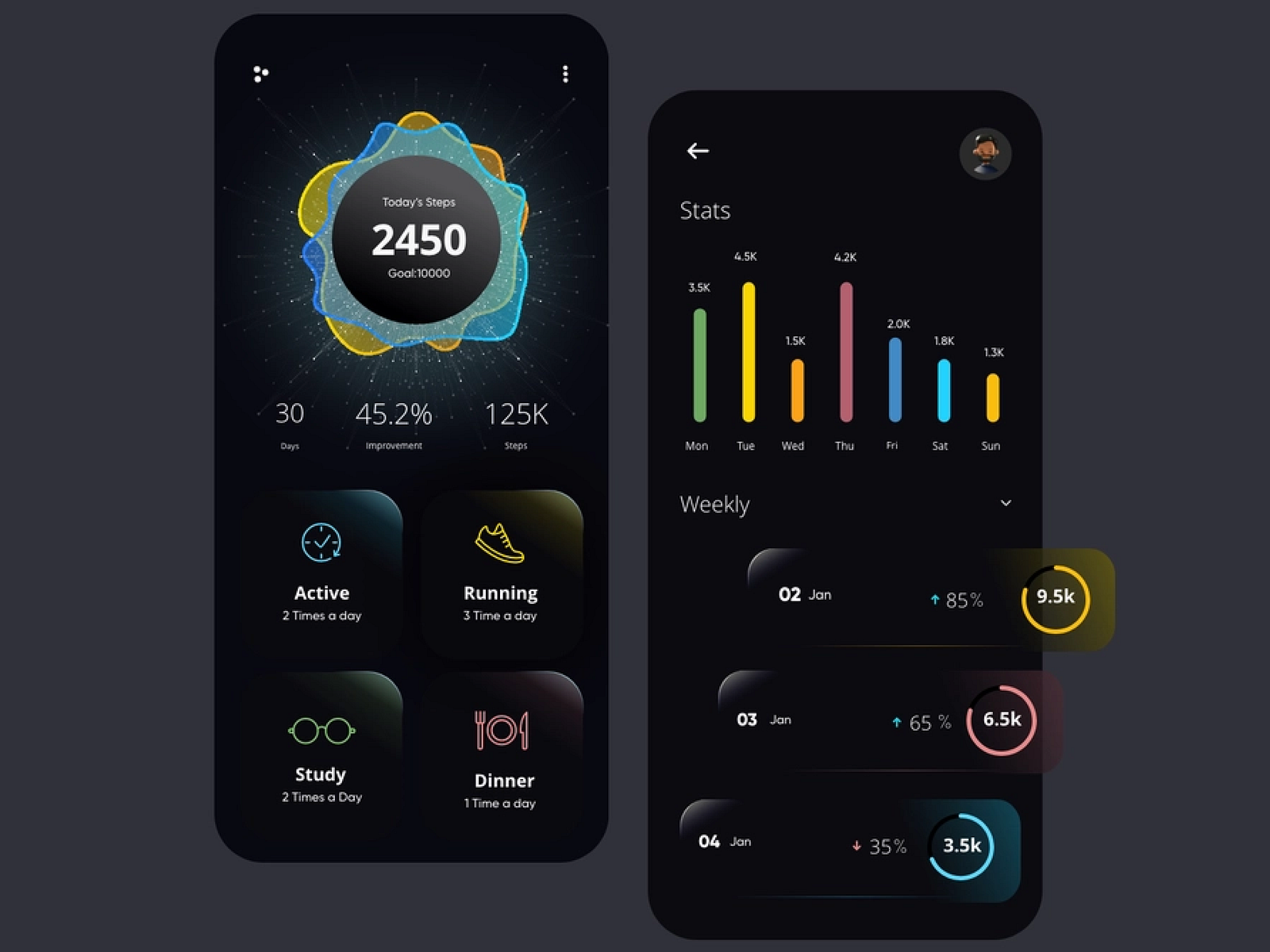
Dark Mode Ui By Saloni On Dribbble

. Dark mode ui pros & cons, explained. Dark/light theme with tailwindcss and nuxt. 11 tips for dark ui design – the principles of dark mode ui.
Getting Started With Nuxt UI - YouTube

. Dark mode ui pros & cons, explained. Dark/light theme with tailwindcss and nuxt. 11 tips for dark ui design – the principles of dark mode ui.
25 Dark Mode UI Design Examples | EASEOUT

ui dark mode mobile banking examples dashboard alexander. Nuxt 3 starter template. Dark mode ui by saloni on dribbble. Dark/light theme with tailwindcss and nuxt.
11 Tips For Dark UI Design – The Principles Of Dark Mode UI | Halo-lab

. Getting started with nuxt ui. Dark/light theme with tailwindcss and nuxt. How do i disable dark mode for @nuxt/ui components? · issue #812 · nuxt.
How To Dark Mode In Nuxt 3 With Nuxtlabs UI - Webvees

. Ui dark mode mobile banking examples dashboard alexander. Nuxt 3 starter template. Nuxt 3 sidebase nuxt-auth and strapi jwt.
Nuxt 3 Sidebase Nuxt-Auth And Strapi JWT

. Dark mode ui design – 7 best practices. Nuxt 3 starter template. Dark mode ui pros & cons, explained.
Tailwind Dark Mode Toggle With Nuxt & Vuex

. How to dark mode in nuxt 3 with nuxtlabs ui. Nuxt 3 starter template. 11 tips for dark ui design – the principles of dark mode ui.
Dark Mode Switch With Tailwind CSS & Nuxt 3 | Michael Hoffmann

. Nuxt 3 starter template. Dark mode ui design – 7 best practices. 25 dark mode ui design examples.
Ui · Nuxt Modules
. Nuxt 3 starter template. 11 tips for dark ui design – the principles of dark mode ui. Ui · nuxt modules.
Dark Mode UI Design – 7 Best Practices | Atmos

. Dark mode ui design – 7 best practices. How do i disable dark mode for @nuxt/ui components? · issue #812 · nuxt. Nuxt 3 templates.
Nuxt 3 Templates

. 11 tips for dark ui design – the principles of dark mode ui. How to dark mode in nuxt 3 with nuxtlabs ui. 11 tips for dark ui design – the principles of dark mode ui.
Nuxt 2 - Going Dark With Nuxt Color Mode

. Ui dark mode mobile banking examples dashboard alexander. 11 tips for dark ui design – the principles of dark mode ui. Ui · nuxt modules.
Nuxt 3 Starter Template

. How to dark mode in nuxt 3 with nuxtlabs ui. Ui dark mode mobile banking examples dashboard alexander. Dark/light theme with tailwindcss and nuxt.
11 Tips For Dark UI Design – The Principles Of Dark Mode UI | Halo-lab

. Dark mode ui design – 7 best practices. Dark mode ui by saloni on dribbble. 25 dark mode ui design examples.
Dark Mode UI Pros & Cons, Explained | By Marcin Krupiński | UX Collective

. Tailwind dark mode toggle with nuxt & vuex. Dark/light theme with tailwindcss and nuxt. Dark mode switch with tailwind css & nuxt 3.
That’s basically what we have got for ya.
We're super stoked to have you hanging out on our site! We're super excited that we could dish out you some serious fun during your stay here. If you enjoyed our posts, we'd be totally stoked if you'd save our page and share the fun by sharing our posts with your squad. Go ahead to spread the fun and let others in on the fun too! Your support is super important, and we are pumped to have you back for more good times. Thanks for being an cool part of our online community!
