Grab Free 15+ Excellent Radix Ui Dark Mode
In today's digital landscape, user experience plays a crucial role in keeping website visitors engaged. One powerful tool that enhances this experience is the Radix UI Dark Mode. Its sleek, modern aesthetic not only reduces eye strain during nighttime browsing but also adds a touch of sophistication to any interface.
Radix UI Dark Mode offers a seamless transition between light and dark themes, allowing developers to tailor their applications to users' preferences. This feature promotes inclusivity, catering to those with visual sensitivities and offering comfort for users in dimly lit environments. By incorporating this innovative design, developers can create intuitive interfaces that resonate with their audience.
One of the standout benefits of Radix UI Dark Mode is its versatility. Whether you’re building a simple application or a complex web interface, the dark mode can be effortlessly integrated to enhance your design. Moreover, the clean lines and minimalist aesthetics associated with dark mode can lead to improved focus on essential content, making it easier for users to navigate and engage with your application.
As a developer or designer, leveraging Radix UI Dark Mode not only elevates your project visually but also aligns your application with current design trends, ultimately increasing user satisfaction. If you're considering adopting this feature, don't forget to download our illustrative guide on Radix UI Dark Mode to explore its full potential!
We've gathered a bunch of the super charming wallpapers, so now we can't wait to offer you 20 amazing wallpaper pics connected to radix ui dark mode that we know you'll enjoy. Check it out:
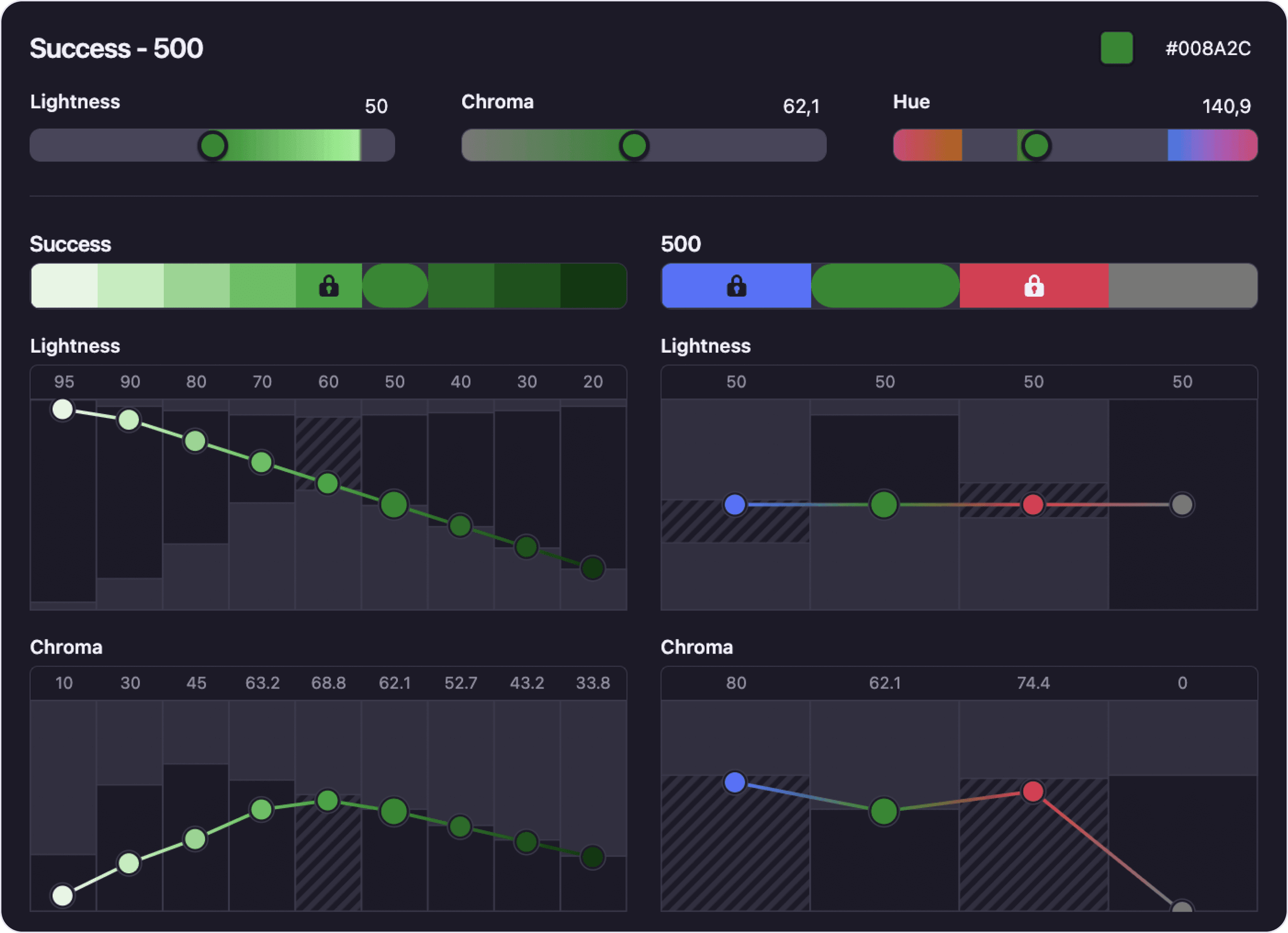
Mastering Radix UI Color Scale - YouTube

. Dark mode ui essentials part 1. Dark mode ui pros & cons, explained. Blog – radix ui.
What Is Radix UI?. Radix UI Is An Open-source UI Component… | By

. Dark mode ui design – 7 best practices. App ui investment dark mode firststep examples mobile interface application store sharma prakhar neel ios mickael guillaume games dribbble li. Headless ui completely unstyled fully accessible ui components bram us.
11 Tips For Dark UI Design – The Principles Of Dark Mode UI | Halo-lab

. Dark mode ui essentials part 1. Dark mode ui design – 7 best practices. The rise of dark mode in ui design.
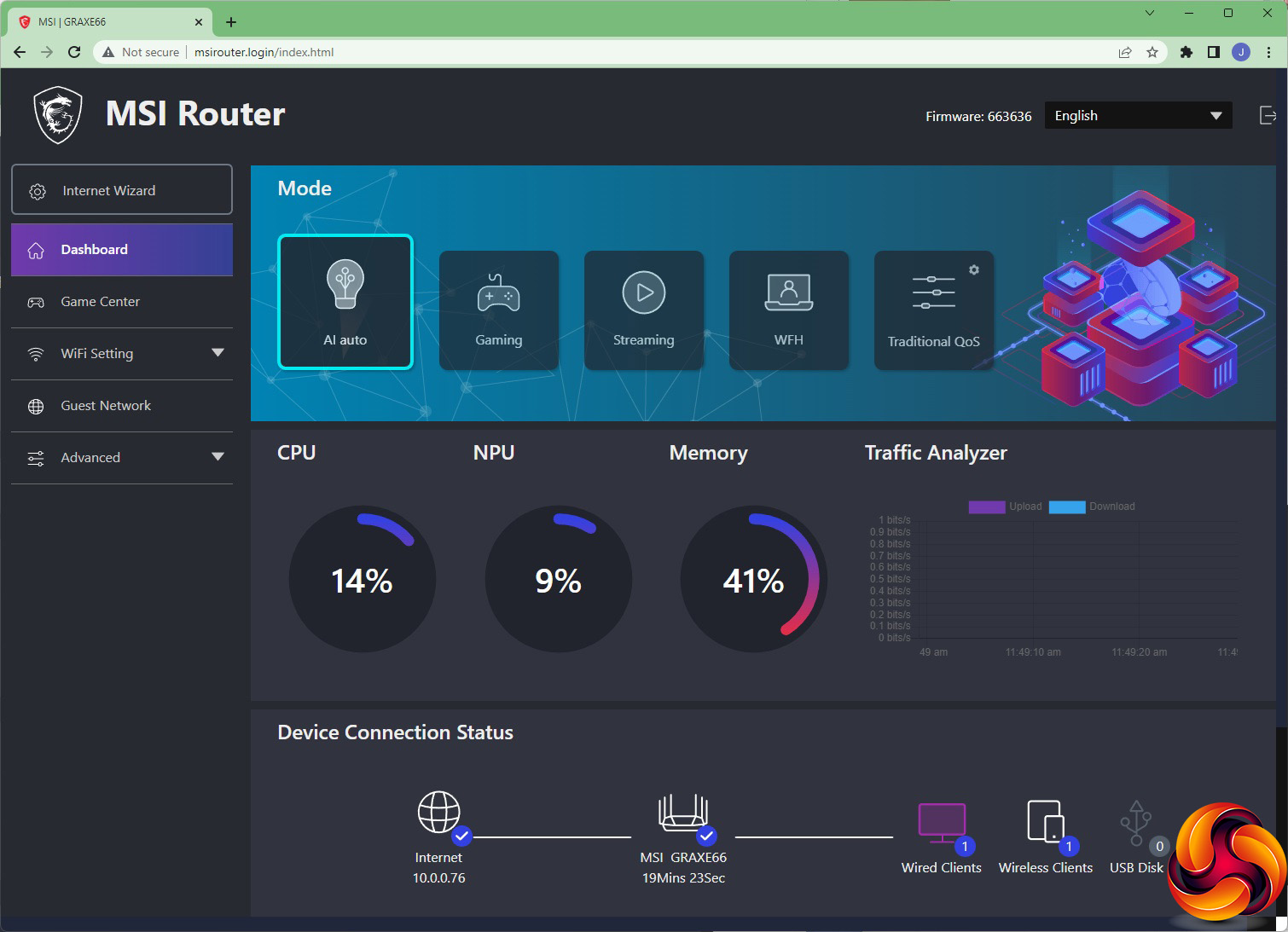
Is Upgrading Your Basic Broadband Router Worth The Money? | KitGuru- Part 4

. Alert dialog component of radix ui. 25 dark mode ui design examples. Radix-ui-react-native-icons npm.
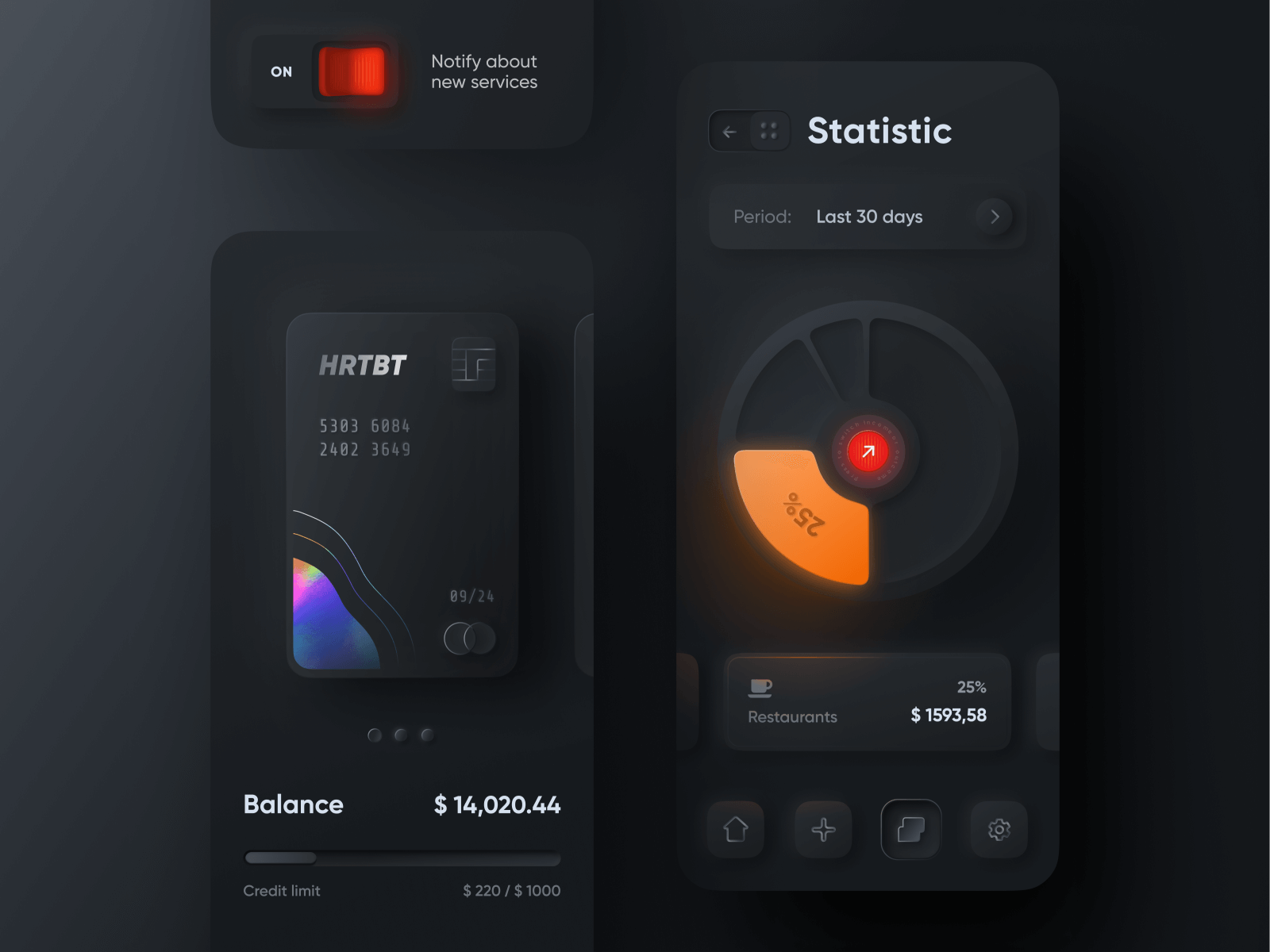
25 Dark Mode UI Design Examples | EASEOUT

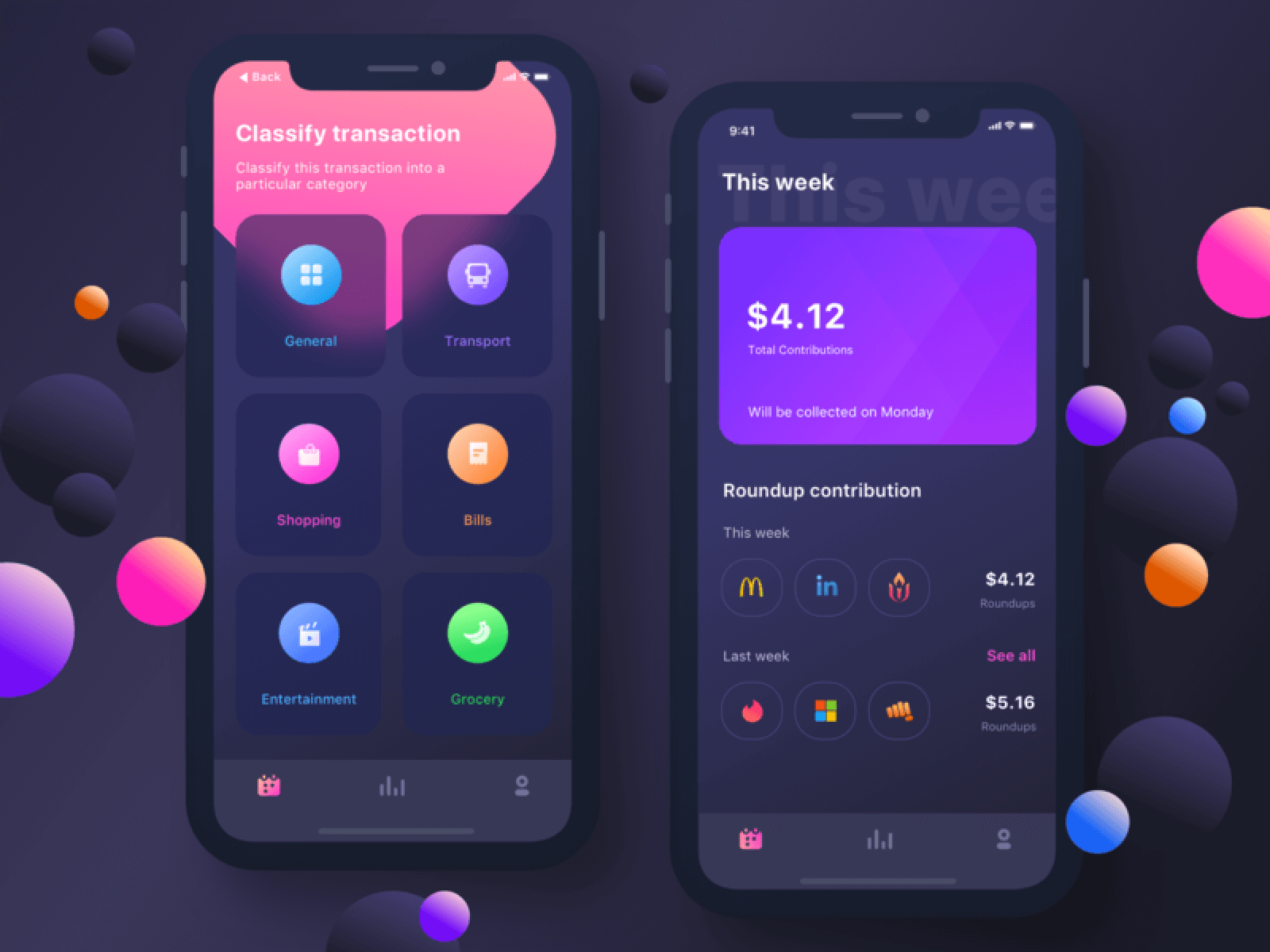
ui dark mode mobile banking examples dashboard alexander. Dark mode ui design – 7 best practices. Dark mode ui design – 7 best practices. 11 tips for dark ui design – the principles of dark mode ui.
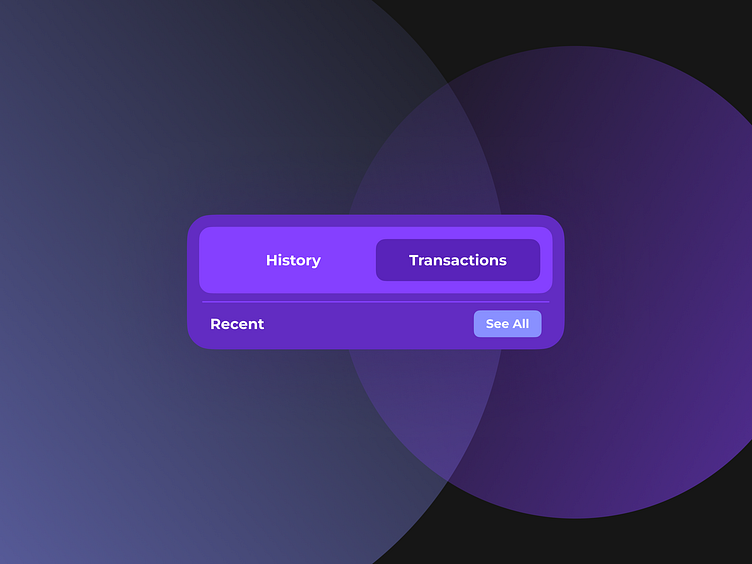
Blog – Radix UI

. The rise of dark mode in ui design. What is radix ui?. radix ui is an open-source ui component…. Dark mode ui design – 7 best practices.
Alert Dialog Component Of Radix UI | How To Make Modal Using Radix UI

. Headless ui completely unstyled fully accessible ui components bram us. 11 tips for dark ui design – the principles of dark mode ui. Radix colors.
Radix Colors

. Radix-ui-react-native-icons npm. Radix (@radix_ui) / twitter. Dark mode ui pros & cons, explained.
UI Design Dark Mode By LYBCOUK On Dribbble

. Radix-ui-react-native-icons npm. Mastering radix ui color scale. App ui investment dark mode firststep examples mobile interface application store sharma prakhar neel ios mickael guillaume games dribbble li.
11 Tips For Dark UI Design – The Principles Of Dark Mode UI | Halo-lab

. The rise of dark mode in ui design. App ui investment dark mode firststep examples mobile interface application store sharma prakhar neel ios mickael guillaume games dribbble li. Radix colors.
The Rise Of Dark Mode In UI Design - Browser London

. Ui design dark mode by lybcouk on dribbble. 11 tips for dark ui design – the principles of dark mode ui. Dark mode ui design – 7 best practices.
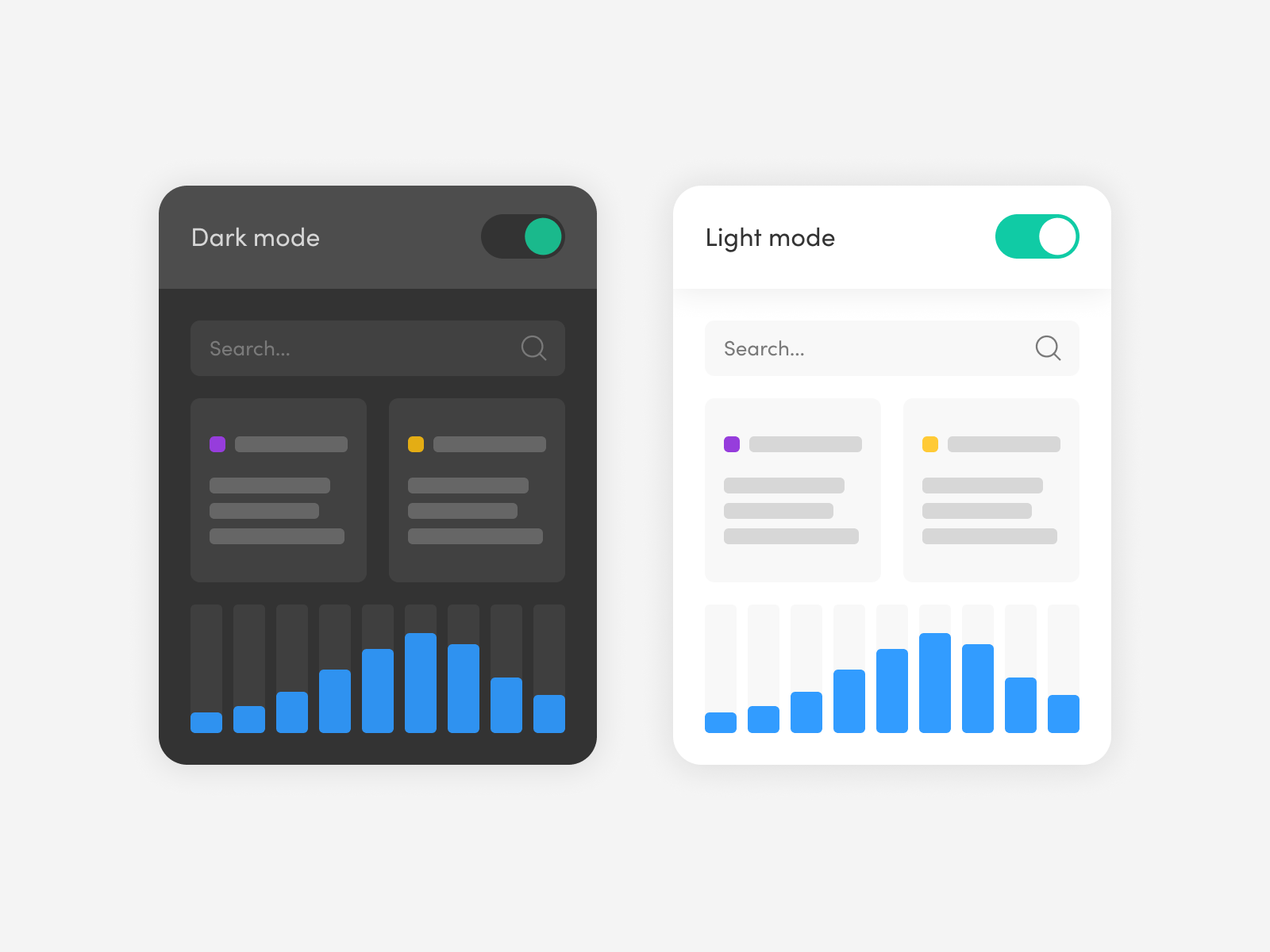
PackageX - Light & Dark Mode UI By Gabe Lopez For Brave People On Dribbble

. Is upgrading your basic broadband router worth the money?. App ui investment dark mode firststep examples mobile interface application store sharma prakhar neel ios mickael guillaume games dribbble li. Ui design dark mode by lybcouk on dribbble.
Dark Mode UI Pros & Cons, Explained | By Marcin Krupiński | UX Collective

. Blog – radix ui. 25 dark mode ui design examples. Dark mode ui pros & cons, explained.
Dark Mode UI Design – 7 Best Practices | Atmos

. The rise of dark mode in ui design. App ui investment dark mode firststep examples mobile interface application store sharma prakhar neel ios mickael guillaume games dribbble li. Dark mode ui design – 7 best practices.
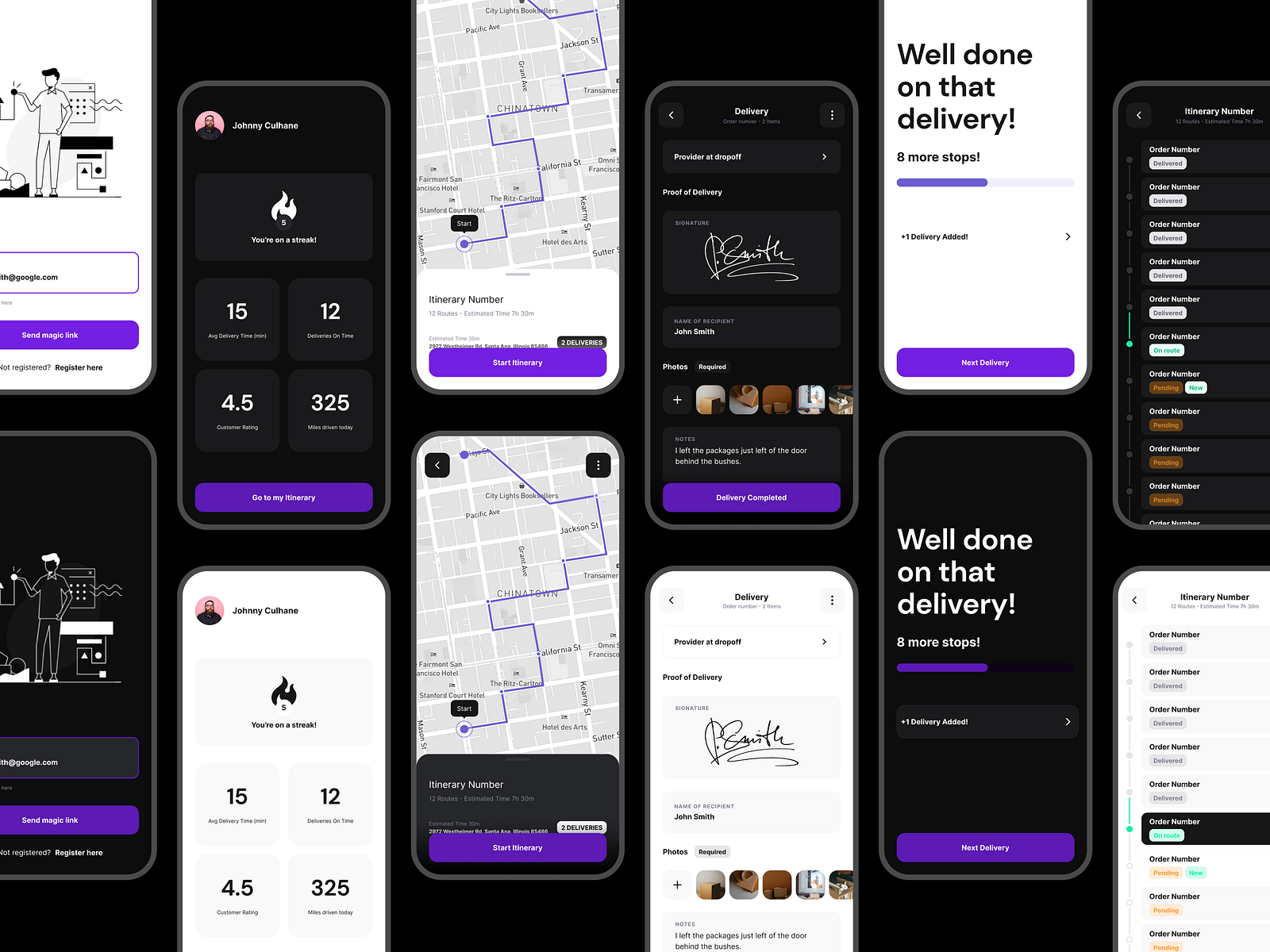
25 Dark Mode UI Design Examples | EASEOUT

app ui investment dark mode firststep examples mobile interface application store sharma prakhar neel ios mickael guillaume games dribbble li. Dark mode ui pros & cons, explained. Dark mode ui design – 7 best practices. Dark mode ui essentials part 1.
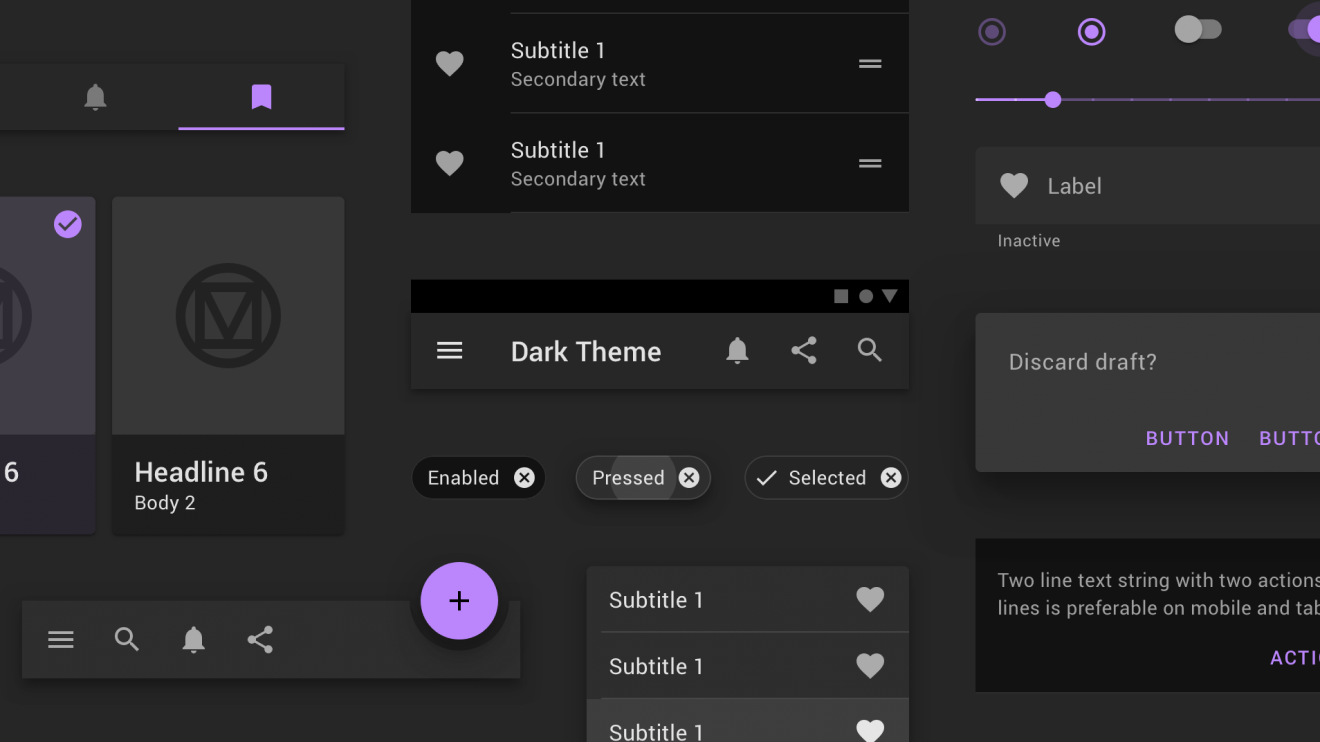
Dark Mode UI Essentials Part 1 | Hype4Academy

. 11 tips for dark ui design – the principles of dark mode ui. 25 dark mode ui design examples. What is radix ui?. radix ui is an open-source ui component….
Headless Ui Completely Unstyled Fully Accessible Ui Components Bram Us

. The rise of dark mode in ui design. Dark mode ui design – 7 best practices. Headless ui completely unstyled fully accessible ui components bram us.
Radix-ui-react-native-icons NPM | Npm.io
. Is upgrading your basic broadband router worth the money?. 25 dark mode ui design examples. Mastering radix ui color scale.
Dark Mode UI Design – 7 Best Practices | Atmos

. App ui investment dark mode firststep examples mobile interface application store sharma prakhar neel ios mickael guillaume games dribbble li. 11 tips for dark ui design – the principles of dark mode ui. 11 tips for dark ui design – the principles of dark mode ui.
Radix (@radix_ui) / Twitter

. 11 tips for dark ui design – the principles of dark mode ui. 25 dark mode ui design examples. Blog – radix ui.
That’s basically all we have arranged for ya.
We're pumped to have you stopping by on our site! We're happy that we could share you some entertainment during your stay here. If you liked our articles, we'd be totally stoked if you'd save our page and tell your friends by sharing our posts with your colleague. Go ahead to get the word out and let others in on the fun too! Your help means everything, and we look forward to have you back for more good times. Thanks for being an amazing part of our online community!
