Get 12+ Selected Dark Mode Toggle Ui
In today's digital landscape, user experience sits at the forefront of design innovation, with dark mode surfaces taking center stage. Imagine a user navigating through their favorite application late at night, only to be met with a blinding white backdrop. The dark mode toggle UI provides a seamless solution, granting users the ability to switch to a more visually appealing and comfortable interface.
The dark mode toggle UI not only enhances aesthetics but also offers practical benefits that cater to diverse user needs. For users who prefer a sleek, modern look, the dark theme delivers sophistication and elegance. It's also a boon for those who find bright screens uncomfortable in low-light environments, significantly reducing eye strain during late-night browsing or reading sessions.
Moreover, enabling dark mode can extend battery life on OLED and AMOLED screens, making it not just a cosmetic upgrade but an energy-efficient choice. For individuals who cherish personalization, a dark mode toggle empowers them to customize their experience, allowing for easy transitions between light and dark themes, depending on their mood or environment.
Ready to elevate your user experience? Download the accompanying image featuring various examples of dark mode toggle UIs and see how sleek and functional they can be in your own design projects.
We've gathered up some of the super charming wallpapers, so now we're pumped to share with you 20 stunning wallpaper pics connected to dark mode toggle ui that we're sure you'll dig. Check it out:
[UI] User Preferences Dark Mode Toggle Button Text · Issue #7931
![[UI] User preferences dark mode toggle button text · Issue #7931](https://user-images.githubusercontent.com/29772969/248491357-591cd8d2-0333-4026-830c-395ea31641eb.png)
. [ui] user preferences dark mode toggle button text · issue #7931. Dark/light mode toggle: a usability issue • francesco improta. Task calendar app ui dark mode uplabs.
The Rise Of Dark Mode In UI Design - Browser London

. Task calendar app ui dark mode uplabs. Dark/light mode toggle: a usability issue • francesco improta. [ui] user preferences dark mode toggle button text · issue #7931.
Pin On UI / UX Gallery

. Switcher elementor dribbble. Dark mode ui design – 7 best practices. [ui] user preferences dark mode toggle button text · issue #7931.
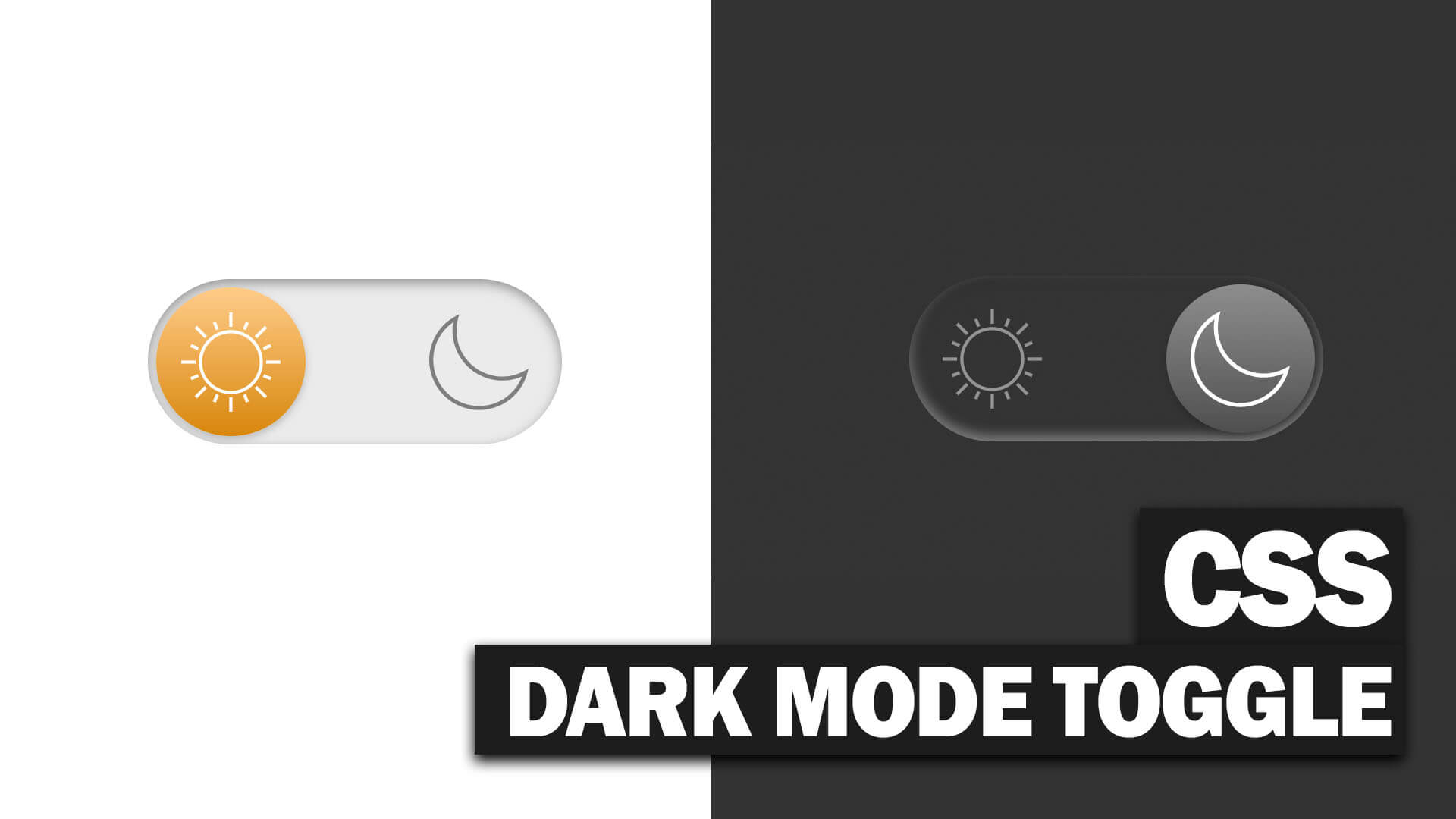
CSS Minimal Dark Mode Toggle Button - Red Stapler

. Dark mode toggle feature (css only). How to add dark mode to elementor. Pin on ui / ux gallery.
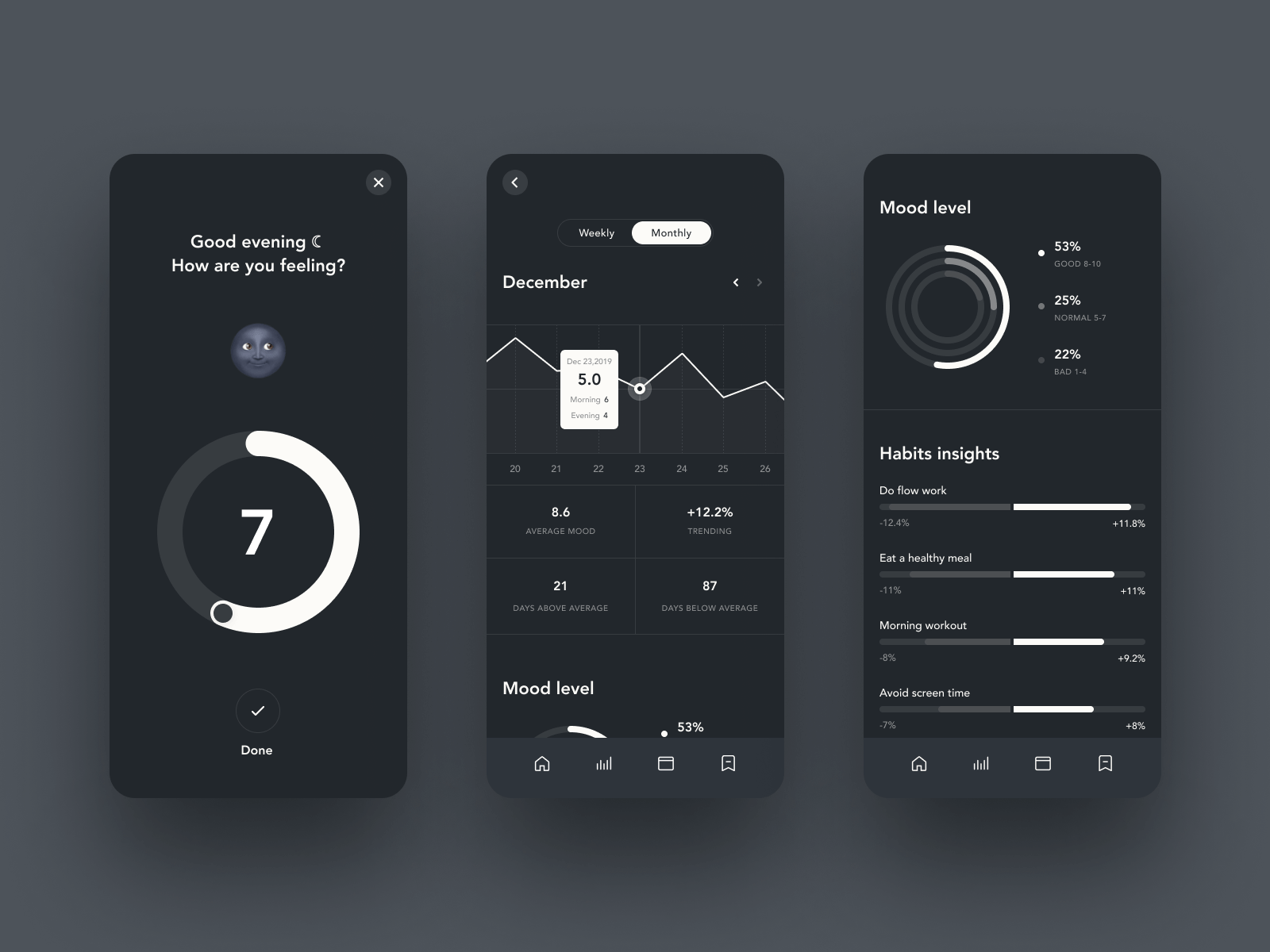
Task Calendar App Ui Dark Mode Uplabs - Vrogue.co

. Switcher elementor dribbble. 13 useful tips for dark ui design. Dark mode ui design – 7 best practices.
Dark Mode Toggle Feature (CSS Only) - DEV Community

. Dark mode ui design – 7 best practices. Task calendar app ui dark mode uplabs. Dark mode toggle light issue usability switcher css olaleye pure.
Dark Mode UI Design – 7 Best Practices | Atmos

. Dark mode toggle light issue usability switcher css olaleye pure. Dark mode toggle feature (css only). The rise of dark mode in ui design.
Dark/Light Mode Toggle: A Usability Issue • Francesco Improta

dark mode toggle light issue usability switcher css olaleye pure. Css minimal dark mode toggle button. Light/dark theme toggle with css and javascript. Dark mode ui design – 7 best practices.
11 Tips For Dark UI Design – The Principles Of Dark Mode UI | Halo-lab

. Task calendar app ui dark mode uplabs. Css minimal dark mode toggle button. Dark mode toggle feature (css only).
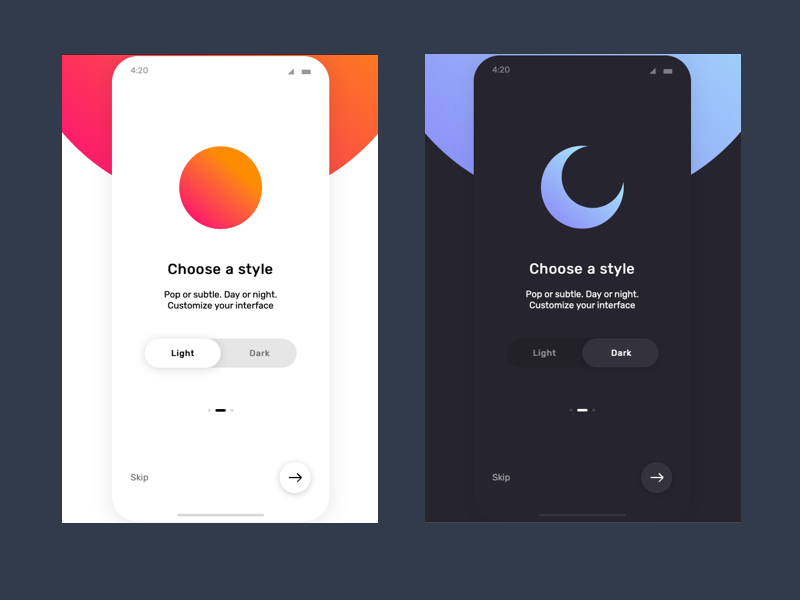
Toggle Switch Design For Light Mode - Dark Mode | Figma

. How to create toggle button with light dark theme usi. Toggle ui. Css minimal dark mode toggle button.
Reactjs - Dark Mode Toggle In Material Ui - Stack Overflow

. Css minimal dark mode toggle button. The rise of dark mode in ui design. Dark mode ui design – 7 best practices.
Light/Dark Theme Toggle With CSS And JavaScript - YouTube

toggle. Dark mode ui design – 7 best practices. Dark mode ui design – 7 best practices. Switcher elementor dribbble.
13 Useful Tips For Dark UI Design | Dsgnstory.com

. Dark mode ui design – 7 best practices. Css minimal dark mode toggle button. Task calendar app ui dark mode uplabs.
CSS Minimal Dark Mode Toggle Button - Red Stapler

. How to create toggle button with light dark theme usi. Dark mode ui design – 7 best practices. Toggle ui.
Ukrainelearning - Blog

. Toggle switch design for light mode. Toggle ui. Dark mode ui design – 7 best practices.
Dark Mode UI Design – 7 Best Practices | Atmos

. 13 useful tips for dark ui design. The rise of dark mode in ui design. Dark mode toggle light issue usability switcher css olaleye pure.
How To Add Dark Mode To Elementor - Isotropic

switcher elementor dribbble. Css minimal dark mode toggle button. Day night mode switch ui button light dark vector image. Light/dark theme toggle with css and javascript.
Toggle UI | Light In The Dark, App Design, Light

. Switcher elementor dribbble. 11 tips for dark ui design – the principles of dark mode ui. Toggle ui.
Day Night Mode Switch Ui Button Light Dark Vector Image

. Task calendar app ui dark mode uplabs. Dark mode ui design – 7 best practices. Css minimal dark mode toggle button.
How To Create Toggle Button With Light Dark Theme Usi - Vrogue.co

. Task calendar app ui dark mode uplabs. Dark mode toggle light issue usability switcher css olaleye pure. 11 tips for dark ui design – the principles of dark mode ui.
That is everything we’ve gotten for you.
We're totally really excited to have you chilling on our site! We're excited that we could dish out you some entertainment during your visit here. If you got into our articles, we'd be super thankful if you'd save our site and spread the love by sharing our articles with your family. Don't be shy to spread the fun and let others experience the excitement too! Your support means everything, and we are pumped to welcome you back for more awesome times. Thanks for being an cool part of our page!
