Free Download 13+ Excellent Shadcn Ui Dark Mode
Are you ready to enhance your user experience with a sleek, modern interface? Introducing Shadcn UI Dark Mode, a design feature that not only looks stunning but also helps to alleviate eye strain during those late-night coding sessions. If you're a developer or designer seeking to create visually appealing applications or websites, the dark mode offered by Shadcn UI is an essential addition to your toolkit.
The Shadcn UI Dark Mode is meticulously crafted to provide a seamless aesthetic that is easy on the eyes while emphasizing your content. Its versatile palette allows you to choose from various rich color schemes, ensuring that your designs stand out without compromising readability. This mode is not just about aesthetics; it’s about functionality. By enabling darker backgrounds with lighter text, users can enjoy a more comfortable viewing experience at any time of day.
What's more, integrating Shadcn UI Dark Mode into your projects can significantly boost user engagement, as studies show that dark mode can improve battery efficiency for OLED screens. Don't miss the opportunity to elevate your design game—download your image showcasing Shadcn UI Dark Mode today and be inspired to create stunning, user-friendly interfaces that captivate and charm your audience!
We've found some of the stunning wallpapers, so now we're excited to share with you 20 stunning wallpaper pics connected to shadcn ui dark mode that we think you'll love. Here it is:
Introduction To Shadcn/ui Library - DEV Community

. Shadcn/ui for vue.js. @shadcn/ui. Shadcn/ui-inspired components for react native.
Dark Mode - Shadcn/ui

. Shadcn/ui-inspired components for react native. Card component not respecting dark mode? · issue #270 · shadcn-ui/ui. Shadcn/ui for vue.js.
@shadcn/ui - Dark Mode Design System | Figma

. Card component not respecting dark mode? · issue #270 · shadcn/ui · github. How to build a button with next.js and shadcn/ui. Shadcn/ui for vue.js.
@shadcn/ui - Design System | Figma

. Card component not respecting dark mode? · issue #270 · shadcn-ui/ui. Dark mode & themes in shadcn/ui: style your app with ease! #shadcn #ui. @shadcn/ui.
Dark Mode & Themes In Shadcn/ui: Style Your App With Ease! #shadcn #ui

. Dashtail tailwind, react next admin dashboard template with, 02/07/2024. Shadcn-ui magic and 5 other ai tools for code conversions. @shadcn/ui.
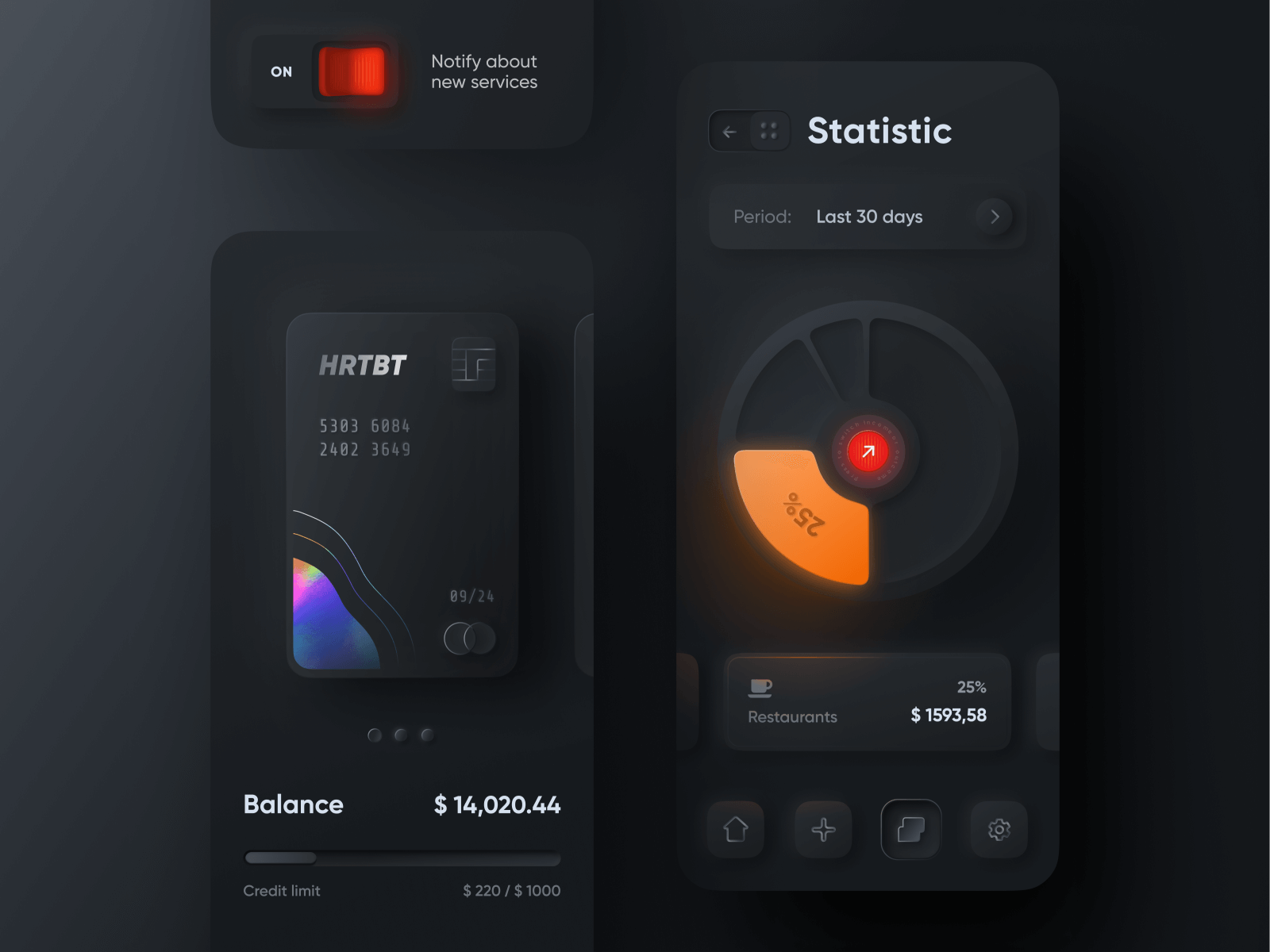
25 Dark Mode UI Design Examples | EASEOUT

ui dark mode mobile banking examples dashboard alexander. How to build a button with next.js and shadcn/ui. Introduction to shadcn/ui library. Dashtail tailwind, react next admin dashboard template with, 02/07/2024.
Card Component Not Respecting Dark Mode? · Issue #270 · Shadcn-ui/ui

. Ui dark mode mobile banking examples dashboard alexander. @shadcn/ui. @shadcn/ui.
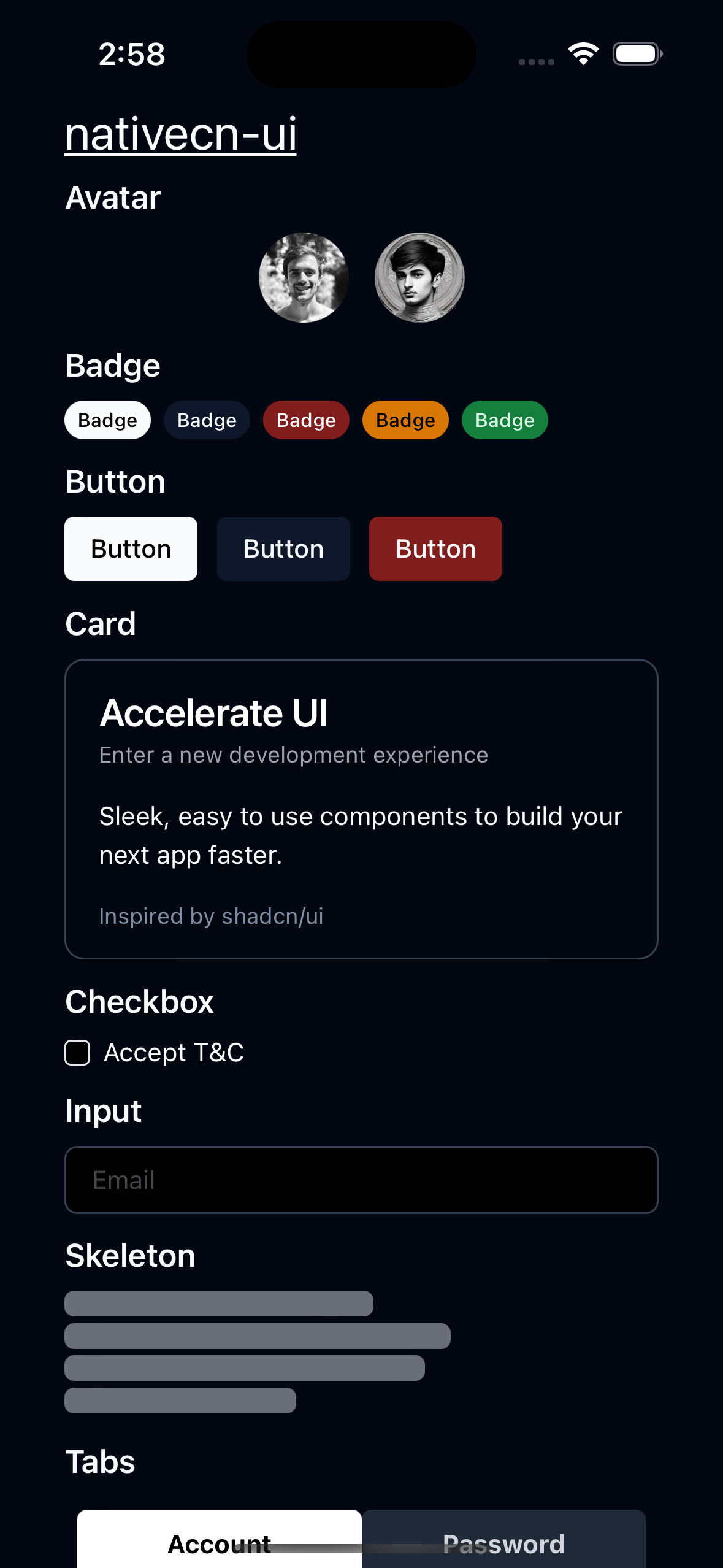
Shadcn/ui-inspired Components For React Native

. Dashtail tailwind, react next admin dashboard template with, 02/07/2024. 25 dark mode ui design examples. React.js, next.js, shadcn/ui 에서 dark mode 설정하기.
@shadcn/ui - Design System | Figma Community

. Dashtail tailwind, react next admin dashboard template with, 02/07/2024. Dark mode. Dark mode & themes in shadcn/ui: style your app with ease! #shadcn #ui.
9- Shadcn Dark Mode & Student Dashboard Sidebar (شرح بالدارجة) - YouTube

. Shadcn/ui-inspired components for react native. 9- shadcn dark mode & student dashboard sidebar (شرح بالدارجة). @shadcn/ui.
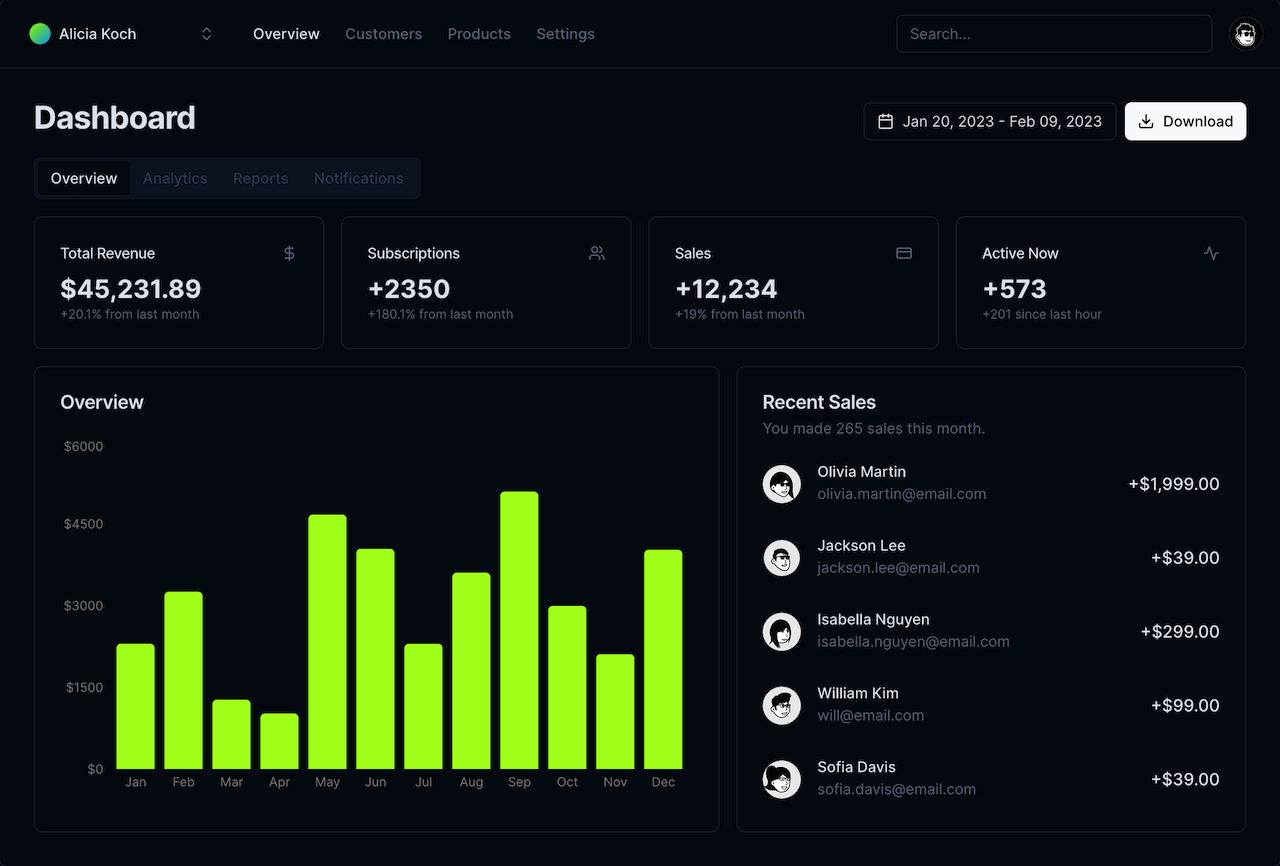
DashTail Tailwind, React Next Admin Dashboard Template With, 02/07/2024

. Dark mode. @shadcn/ui. Introduction to shadcn/ui library.
Shadcn UI - Reviews, Pros & Cons | Companies Using Shadcn UI

. Card component not respecting dark mode? · issue #270 · shadcn/ui · github. Dark mode & themes in shadcn/ui: style your app with ease! #shadcn #ui. @shadcn/ui.
Shadcn-ui Magic And 5 Other AI Tools For Code Conversions

. Shadcn ui. Dark mode. Ui dark mode mobile banking examples dashboard alexander.
Shadcn UI 2024 Crash Course Alert Next Js Dark Mode - YouTube

. Card component not respecting dark mode? · issue #270 · shadcn-ui/ui. Shadcn-ui magic and 5 other ai tools for code conversions. Shadcn/ui-inspired components for react native.
React.JS, Next.JS, Shadcn/ui 에서 Dark Mode 설정하기

. How to build a button with next.js and shadcn/ui. @shadcn/ui. @shadcn/ui.
Shadcn/ui-inspired Components For React Native

. Shadcn/ui-inspired components for react native. How to build a button with next.js and shadcn/ui. Card component not respecting dark mode? · issue #270 · shadcn-ui/ui.
GitHub - Wanghaisheng/tiktoka-studio-app-tauri-ui: 🦀 Create Modern

. React.js, next.js, shadcn/ui 에서 dark mode 설정하기. Shadcn/ui-inspired components for react native. Shadcn/ui-inspired components for react native.
How To Build A Button With Next.js And Shadcn/ui

. Shadcn/ui-inspired components for react native. Shadcn/ui for vue.js. @shadcn/ui.
Card Component Not Respecting Dark Mode? · Issue #270 · Shadcn/ui · GitHub

. Shadcn/ui for vue.js. 25 dark mode ui design examples. Shadcn/ui-inspired components for react native.
Shadcn/ui For Vue.js - YouTube

. Card component not respecting dark mode? · issue #270 · shadcn-ui/ui. Shadcn ui 2024 crash course alert next js dark mode. Shadcn ui.
That is the only thing we got for now.
We're beyond thrilled to have you chilling on our blog! We're psyched that we could dish out you some entertainment during your stay here. If you dug our content, we'd be super thankful if you'd save our site and spread the love by sharing our posts with your colleague. Don't be shy to share the love and let others check out the goodies too! Your support means the world, and we are pumped to welcome you back for more exciting times. Thanks for being an amazing part of our page!
